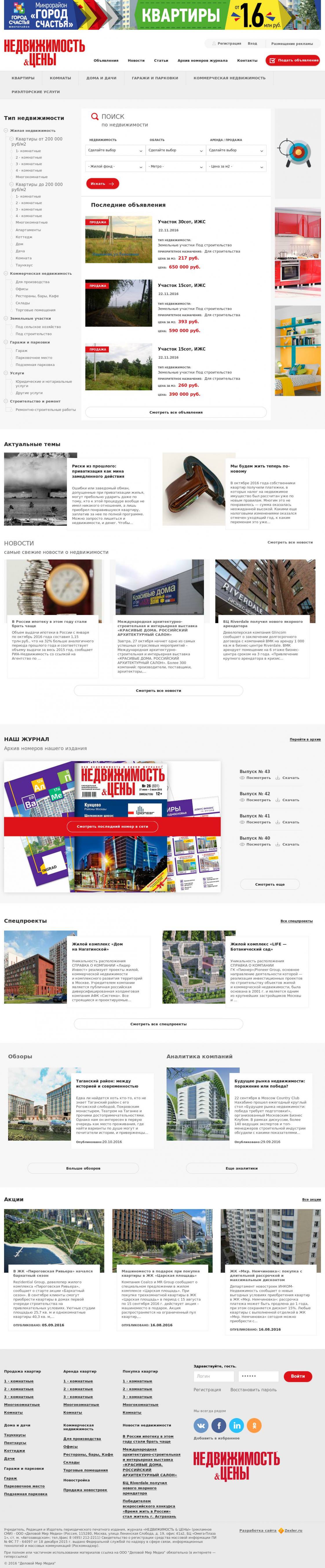
Разработка информационного сайта dmrealty.ru
Полная переработка сайта dmrealty.ru
Разработали прототипы страниц
Сделали полный редизайн сайта
Перенесли более 5000 материалов
Новый сайт с удобной структурой
Полная переработка старого сайта и создание нового - читайте о том, как это было!

Немного предисловия
К нам обращается много клиентов, для каждого из которых мы готовим уникальное и интересное предложение. Мы тщательно изучаем бизнес заказчиков, проводим анализ конкурентов, чтобы лучше вникнуть в особенности и нюансы.
Компания «Недвижимость и Цены», обратившаяся к нам летом 2016, не стала исключением. Тщательное изучение их бизнеса позволило нам точно разработать план работы, выделить основные задачи, благодаря чему мы и получили столь замечательный результат. Хотите узнать, как это было? Читайте ниже!
Постановка задачи
На момент обращения в нашу компанию у клиента уже был сайт, но, надо отметить, весьма посредственный. По сути это была доска объявлений, не самая продуманная, со сложной структурой и массой лишней информации. Простым пользователям сложно разобраться в такой системе, им надо, чтобы все было на поверхности и не приходилось долго искать.
Итак, перед нами стояли следующие задачи:
- Разработать бриф-опросник для получения информации от клиента.
- Разработать новый сайт с удобным админским интерфейсом для создания новых страниц и обновления текущей информации.
- Проработка каталога услуг – создание удобной классификации предлагаемых услуг, выделение специальных предложений, акций и т.д..
- Разработать и внедрить прототипы основных страниц сайта.
- Внедрить сквозные рекламные места на все страницы.
- Проработка фильтра для подбора объявлений по заданным пользователями характеристикам.
- Структура страниц приближена к лэндингу, чтобы весь материал (текст и графика) воспринимались быстро и доступно.
- Страницы разработаны таким образом, что позволяют менять информационные блоки местами для акцентирования внимания на важных материалах.
- Внедрить форму обратной связи для увеличения глубины проникновения в сайт и увеличения общего количества пользователей.
- Разработка современной системы подачи объявлений и управления ею.
Разработка прототипов, или как создавался «скелет» сайта
Прототипирование – важный этап в разработке будущего сайта. Это прообраз, «скелет» того, что мы увидим в итоге. Именно поэтому так важно, чтобы в команде был классный специалист. И у нас такой есть! Стас, спасибо за проделанную, отличную работу, ты – настоящий мастер.
Итак, первый прототип- это главная страница сайта, ведь именно она производит первое впечатление на клиента. Итак, рассмотрим подробно, какие блоки были использованы:
- Шапка сайта – при ее разработке необходимо было учесть место для размещения рекламного баннера. Шапка была переработана с упором на эргономичность поиска и подачи объявлений о купле-продаже и т.д. квартир. Мы вынесли в шапку основной раздел категорий, а также отдельным пунктом выделили возможность подать объявление. Материалы, которые приходят с печатной версии журнала, мы перенесли в среднее меню шапки, благодаря чему внимание посетителей не отвлекается от основной тематики ресурса.
- Второй блок дает возможность сразу приступить к поиску объявлений. Весь первый экран сайта мы выделили под работу с объявлениями. Теперь клиенту не нужно совершать массу сложных действий – только попав на сайт, он может приступить к тому, зачем пришел.
Рубрикатор объявлений в крайней левой колонке позволяет максимально конкретизировать запрос и быстро подобрать нужно объявление. Центральная часть экрана отведена под выбор основных характеристик поиска объявлений.
Сразу за ними идет блок с последними добавленными на сайт объявлениями. Это позволяет показать активность посетителей на сайте и продемонстрировать клиентам свежие объявления. Такая подача информации является отличным мотиватором, так как клиент, размещающий объявление, видит, что оно будет какое-то время висеть на главной странице, а значит, количество просмотров будет в несколько раз выше.
Сразу за этим блоком расположены рекламные места, которые являются отличным, многофункциональным инструментом не только для сайта, но и для его партнеров.
- Третий блок является информационным – именно здесь расположены актуальные материалы, которые люди ищут в печатном издании журнала. Мы сделали акцент на анонсах интересных новостей и тем, чтобы заинтересовать посетителей удобной подачей текстовой и графической информации.
Под новости выделяется столько же места, но сами блоки чуть меньше. Зато такой подход позволяет разместить на главной странице чуть больше новостей. С точки зрения дизайна подобная подача создает более цельное восприятие всей главной страницы – есть только горизонтальные непрерывные «линии сгиба», а вертикальные перебиваются разным количеством материалов в каждом блоке. Таким образом, внимание не рассредоточивается только по краям страницы, а остается и в её центре.
- Следующий блок предлагает ознакомиться с печатной версией журнала. Здесь мы внедрили возможность просмотреть три последних номера, если посетитель не заходил на сайт некоторое время, а также добавили кнопку «Просмотреть архив», что позволяет изучить все номера журналов. Для удобства внедрили возможность скачивания издания в PDF-формате для более детального изучения.
- Еще ниже расположены блоки с информацией – это Обзоры, Аналитика компаний и Спецпроекты. Они созданы по образу раздела Новости и представляют собой ознакомительные анонсы с важной информацией. Здесь также есть кнопки перехода для изучения всех материалов из данной темы.
- Последним блоком является Футер. Здесь посетителям наглядно демонстрируется вся структура сайта, а также общая информация о компании. Открывается данный блок тремя колонками ссылок. Они не только дают общее представление о структуре сайта, но и предоставляют возможность перехода как в основные категории сайта, так и на конкретные материалы данных категорий.
Но на этом процесс прототипирования не закончился. Каталог объявлений – следующая страница, которая нуждалась в переработке. Итак, именно здесь сосредоточена вся информация о категориях, на которые разделены объявления. На этой странице, также как и на главной, есть рубрикатор объявлений, верхний блок с фильтрами и сквозные рекламные места (сквозные как раз потому, что они есть на каждой странице сайта).
По центру мы разместили анонсовые блоки категорий объявлений. Они содержат название, картинку для более приятной подачи информации и краткое описание. Также есть возможность просмотра всех объявлений из конкретной рубрики. Внизу страницы расположен футер – о нем было подробно рассказано выше.
Каталог второго уровня – это следующий прототип для нашего информационного сайта. Клиент переходит на него, когда определился с тем, какая категория ему нужна – квартиры или дачи и т.д.. Здесь мы видим почти все те же блоки, что и на главной странице. Боковое левое меню теперь представляет собой дополнительный фильтр подбора предложений. Основным наполнением данной страницы стали анонсы объявлений. Мы разместили их в одной колонке, чтобы максимально сконцентрировать внимание на каждом. Так как объявлений в каждой категории очень много, становится понятным, что на одной странице они не поместятся. Поэтому в конце страницы, перед блоком для seo-оптимизированного текста расположена строка с возможностью перехода на следующие страницы. Выполнена она в классическом виде, который хорошо зарекомендовал себя с точки зрения функциональности – имеются ссылки на первую страницу, на одну страницу назад и вперед, а также – несколько нескольких последующих страниц и ссылка на последнюю страницу. Данный элемент позволяет посетителю оценить всё богатство выбора и решить, в какой части списка искать интересующие его предложения.
Следующий наш прототип – это страница отдельного объявления. Она имеет простую и удобную структуру, чтобы максимально наглядно предоставить всю важную информацию. Основная часть экрана отводится под описание товарного предложения. Расположенные прямо под шапкой «хлебные крошки» показывают место расположения объявления, чтобы клиенту было понятно – объявление какой категории он просматривает. В этой же строке с правой стороны расположена ссылка, которая позволяет вернуться на предыдущую страницу. Это очень удобно, так как сохраняет результаты поиска.
Страница объявления содержит следующую информацию: заголовок, фотогалерея с основным фото, перечень важных данных, контактные данные продавца (доступны после небольшой проверки), кнопки, позволяющие поделиться объявлением в соцсетях.
Ниже поля с текстовым описанием товарного предложения идет подборка объявлением, которые соответствуют запросу, указанному посетителям.
Страницы Новости, Статьи, Мероприятия, то есть все новостные страницы, имеют простую и удобную для пользователей структуру. Сразу после шапки идут ссылки на различные разделы, в каждом из которых есть тематические тексты. Ниже под ссылками в одну колонку идут новости с главной фотографией и кратким анонсом. В конце страницы, перед местом для SEO- текста, расположена строка с возможностью перехода на следующие страницы (о ней более подробно было рассказано выше).
Страница Контакты состоит, по сути, из двух блоков – это контактные данные компании и информация для рекламодателей. В первом блоке указан адрес, телефоны, электронная почта, карта с адресом и краткий перечень того, чем компания занимается. Во втором блоке идет вся информация для тех, кто хочет связаться с рекламным отделом: телефоны, электронные адреса.
Размещение рекламы – последний прототип для нашего сайта. Он состоит из двух разделов: Реклама на сайте dmrealty.ru и Реклама в журнале Н&Ц. В первом разделе мы внедрили текстовую и графическую информацию по тарифам для более наглядного восприятия. Под тарифными планами внедрили блок с обратной связью, чтобы у клиентов всегда была возможность сразу задать интересующие вопросы. Второй раздел состоит из списка ссылок тарифных планов, при нажатии на которых они раскрываются в виде таблицы. Для удобства мы внедрили возможность скачать все тарифные планы в PDF-формате.
Разработка дизайна – оживляем прототипы
Клиент не имел особых пожеланий касательно дизайна сайта. Нашей команде предоставили несколько примеров сайта, цветовая гамма которых пришлась по душе заказчику. Но наш дизайнер Виталий – настоящий гений – ему удалось сотворить аккуратный, легкий стиль с акцентами на важных деталях.
Основная цветовая гамма сайта выполнена в бело-красных тонах. Эти цвета правильно расставляют акценты и прекрасно сочетаются друг с другом.
Как только клиент попадает на главную страницу, он сразу видит, что сайт принадлежит серьезной компании – светлая цветовая гамма без лишних деталей выгодно подчеркивает это.
Фильтр поиска по объявлениям продуман до мелочей – можно скрыть ненужные разделы, оставив только интересующий.
В целом, весь дизайн продуман до мелочей – на каждой странице сохранен общий стиль и единая цветовая гамма, что создает у посетителей приятное впечатление.
Разработка сайта
Над разработкой данного сайта трудились сразу два программиста. Это самый сложный и, одновременно, самый интересный этап из всех – именно после его реализации вся команда сможет наблюдать полученный результат. И, поверьте, данный проект превзошел все ожидания!
Расскажем подробнее, что у нас получилось:
- На каждой странице внедрили возможность добавлять сквозные рекламные места. Также на их места можно размещать разные баннеры.
- Все блоки и материалы можно редактировать из админского интерфейса.
- Меню реализовано без перезагрузки страницы - быстрая загрузка всех страниц и блоков сайта.
- Удобные и простые фильтры для быстрого поиска объявлений.
- Эффектное представление фотогалереи объектов.
- Удобный личный кабинет с возможностью редактирования.
Как видно, никаких супер-эффектов наши разработчики не использовали, а вот эффект, который был достигнут по завершению верстки, действительно суперский J. Хотите узнать, как у них это получилось? Звоните, пишите, а еще лучше приходите к нам в офис – все расскажем и покажем!
Завещающие штрихи – перенос старых материалов
Итак, разработка сайта окончена и, казалось бы, можно вздохнуть с облегчением. Но, не тут-то было. Ведь нам необходимо перенести более 5000 статей около 1000 объявлений. Работы, казалось бы, непочатый край…
Но не зря в нашей команде работают классные специалисты. Отдельное спасибо Диме, который был ответственным за перенос всех материалов – благодаря тебе, мы смогли спать по ночам! Поделюсь некоторыми моментами о том, как это было.
Первым этапом было подключение к серверу исходного сайта .Далее мы выгрузили копию базы данных на свой сервер. Все данные переработали и привели их в вид, наиболее удобный для переноса. И после этого мы загрузили все данные в новую базу на нашем хостинге.
На втором этапе мы занимались миграцией данных. Так как сайт разработан на современной CMS Drupal 5, то для миграции данных со старого сайта на новый мы использовали модуль migrate. Основная сложность, с которой мы столкнулись – перенос изображений, так как большая часть была прописана прямо в текстах. В связи с этим нам пришлось выгружать изображения прямо в момент переноса данных – картинки находили по тегам .
Третий этап – редиректы. Перед нами стояла задача сохранить доступность страниц по старым адресам. Для этого и была настроена система редиректов, благодаря чему все материалы сохранили данные о своих старых идентификаторах. Такая система позволила настроить динамическую переадресацию.
На четвертом этапе нами был осуществлен импорт объявлений. Пожалуй, это один из самых сложных процессов в миграции данных со старого сайта. Но не зря у нас такая классная команда – мы использовали свои фирменные фишки и со всем справились. Хотите знать, какие? Звоните и мы расскажем J.
Еще один сложный момент, с которым мы столкнулись – работа с фильтрами. Для решения проблемы мы использовали систему фасетного поиска. Ее внедрение полностью оправдало затраченное время на разработку, и как бонус - система имеет хороший потенциал для дальнейшего масштабирования.
Результат работы с сайтом
Как Вы уже сумели убедиться, работа над сайтом была колоссальная. Не буду повторяться, сколько всего сделала наша команда, лишь приведу итоговые результаты:
Таким образом, мы имеем:
|
более 5000 материалов перенесено на сайт настроена система редиректов |
Переработаем, улучшим и Ваш сайт! Обращайтесь!