Инструкция по размещению полезных статей
Инструкция по размещению полезных статей

Полезные статьи – это обширный и объемный раздел в структуре сайта веб-студии Зекслер. Здесь размещается контент с полезной информацией, релевантной запросам по услугам нашей компании. Контент полезен не только нам в плане SEO-продвижения, но и для наших клиентов. Поэтому и структура полезной статьи должна соответствовать содержанию, то есть – быть информативной и понятной читателю. О том, как писать статьи для раздела «Полезно для бизнеса», идет речь в отдельной инструкции.
В данной инструкции показывается процесс размещения полезной статьи на сайте zexler.ru. Функционал CMS Drupal, на базе которой функционирует сайт, позволяет создавать статьи с ярким и насыщенным оформлением, и этот процесс будет происходить быстро, если следовать четкой инструкции.
Подготовительный этап
Корпоративный сайт нашей компании zexler.ru функционирует на удобной и понятной CMS Drupal. Предполагается, что Вы зашли в административную панель движка по своему логину и паролю и имеете доступ к редактированию публикаций на сайте.
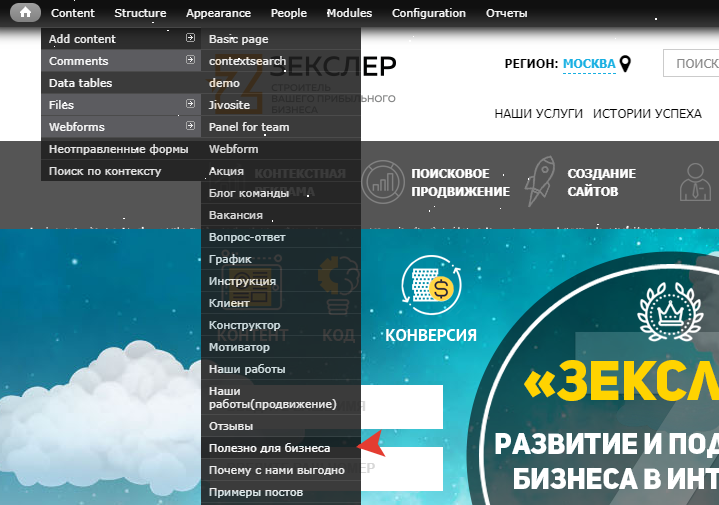
Для начала размещения полезной статьи необходимо перейти в раздел Полезно для бизнеса

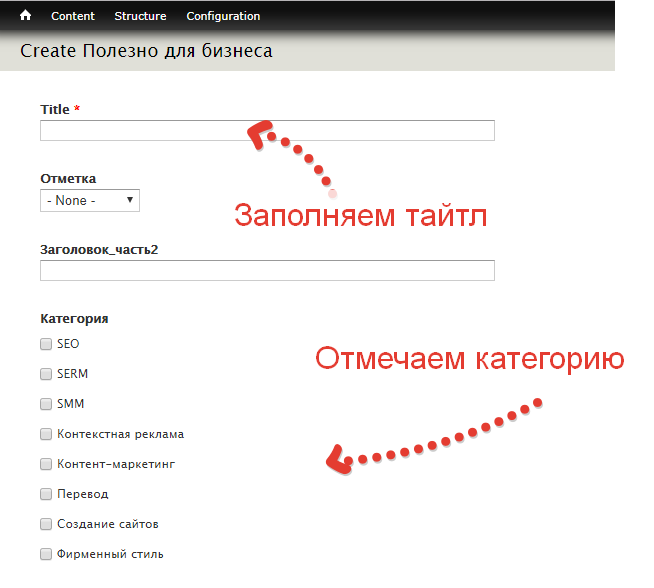
Мы попадаем непосредственно в поле редактирования статьи. Начинаем с заполнения тайтла и отмечаем категорию статьи:

Категория должна соответствовать тематике статьи. Например, если статья называется «Рекламная кампания Яндекс», то речь идет о категории Контекстная реклама. А в тайтл вбиваем название статьи. И здесь может появиться первый нюанс.
Как сократить ссылку
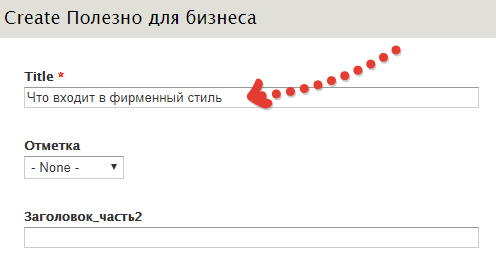
Бывают случаи, когда название статьи слишком длинное. Например, «Что входит в фирменный стиль или как рождаются легенды». А так как образование линка запрограммировано в админке по умолчанию на основе названия тайтла, то у нас получится длинная ссылка chto-vhodit-v-firmennyy-stil-ili-kak-rozhdayutsya-legendy, которая совсем не комильфо не ЧПУ. Чтобы сделать url человекопонятным, мы для начала вписываем укороченный вариант тайтла. В нашем примере – «Что входит в фирменный стиль»:

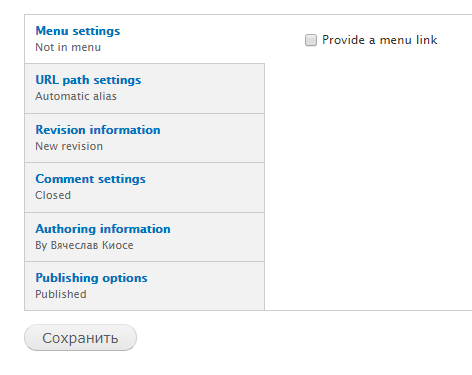
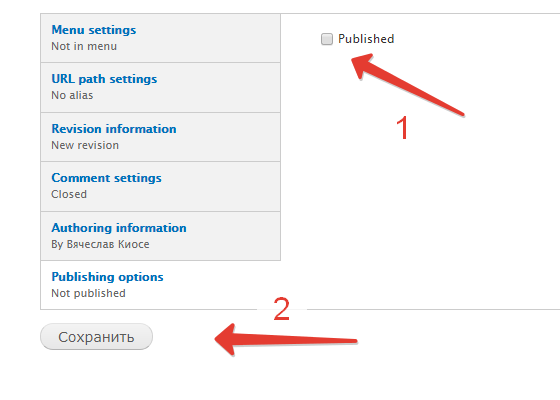
Далее прокручиваем в низ страницы, до блока настроек:

Здесь нам необходимо:
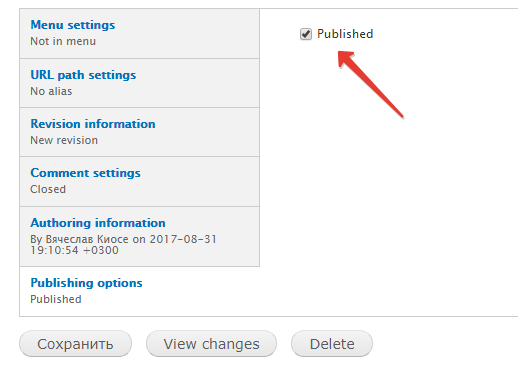
- 1 – перейти во вкладку Publishing options и убрать галочку с поля Published (важно после завершения создания статьи вернуть метку на место, иначе статья не будет опубликована на сайте, а Вы не будете видеть, какие правки необходимо внести в оформлении статьи)
- 2 – нажать на кнопку Сохранить

И у нас получается ссылка chto-vhodit-v-firmennyy-stil, которая нам и нужна.
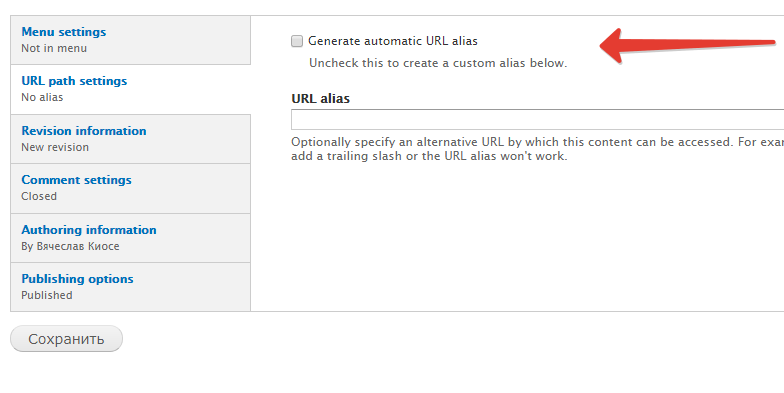
Далее мы возвращаем прежний тайтл, в нашем случае Что входит в фирменный стиль или как рождаются легенды, но перед этим обязательно снимаем галочку с Generate automatic URL alias во вкладке URL path settings:

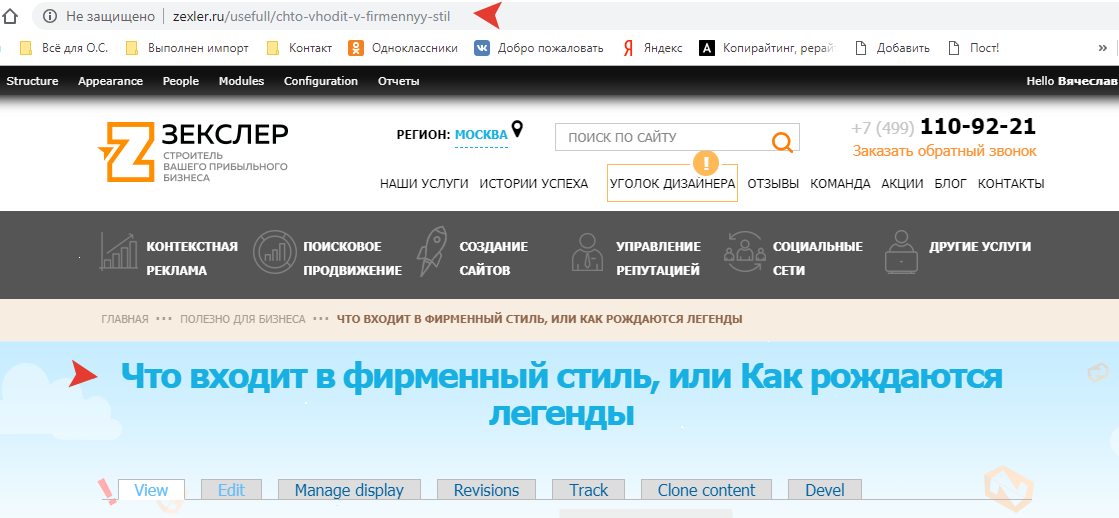
Вновь сохраняем, и получаем результат: название статьи Что входит в фирменный стиль, или Как рождаются легенды, а ссылка http://zexler.ru/usefull/chto-vhodit-v-firmennyy-stil

Переходим к тексту статьи
Теперь мы переходим непосредственно к размещению текста. Перед этим, при необходимости, в поле Бриф сотрудник выставляем соответствующее значение:

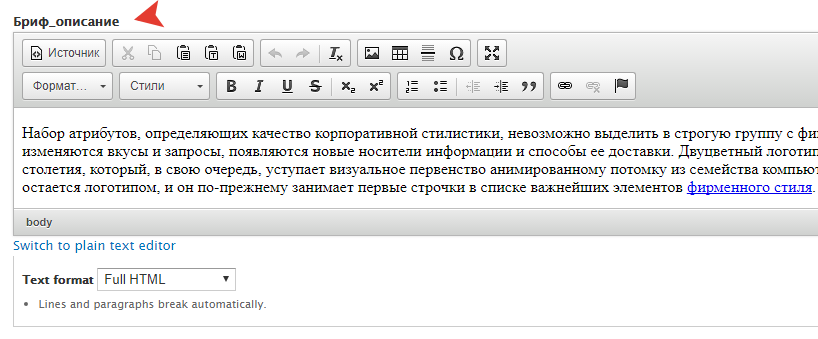
Таким образом обозначается автор статьи. Далее перед нами стоит задача заполнения блока Бриф_описание. Это вводный текст перед статьей. Как правило, это первые один-два абзаца в текстовом материале на размещение.

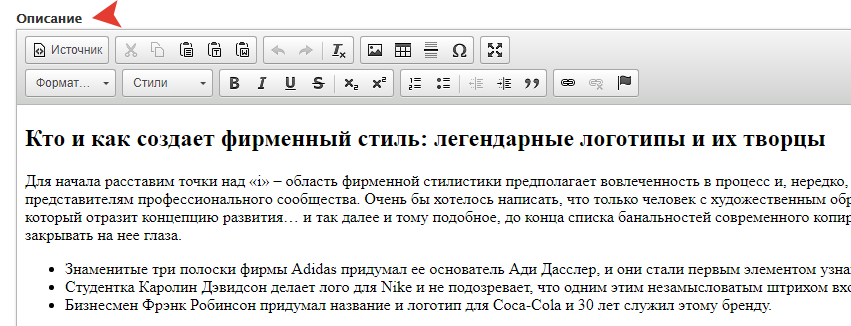
И затем переходим к размещению основной части текста в блок Описание:

Структура текста
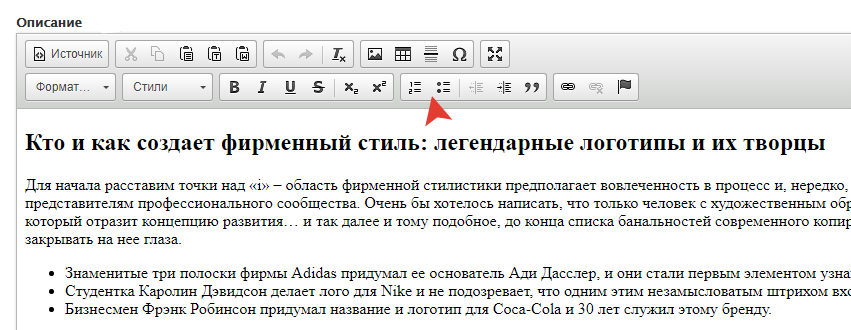
Копирайтеры составляют структурированные тексты с подзаголовками, нумерованными и маркированными списками. Всю эту красоту следует соответственно оформить. Для списков есть инструменты на панели в блоке Описание:

А вот для подзаголовков в ПС (полезные статьи) есть особая инструкция.
Форматирование подзаголовков
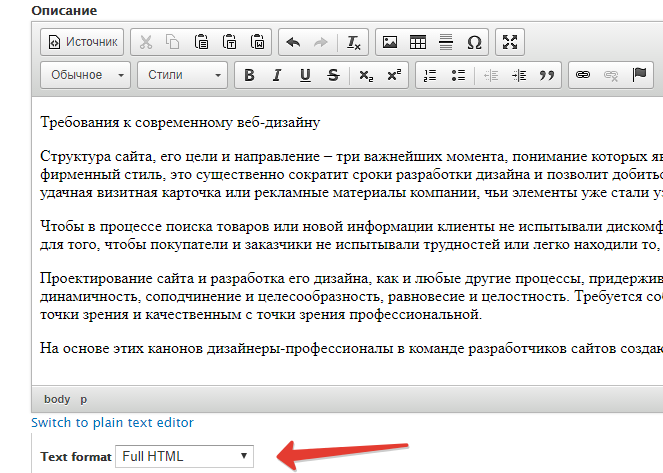
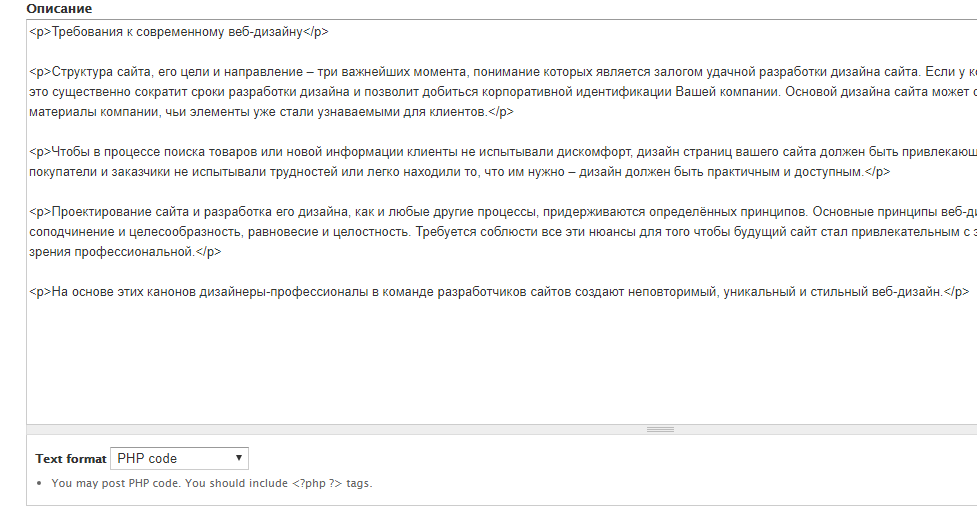
Сразу после блока есть поле Text format. Там по умолчанию выбрано значение Full HTML, при котором отображается текст с картинками в нормальном виде. Чтобы отобразить код всего содержимого, выбираем PHP code:

Появится код вот в таком виде:

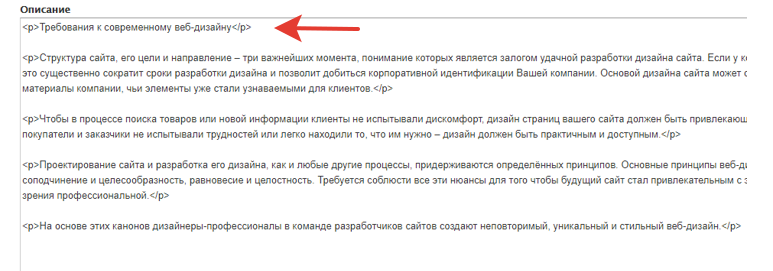
Нам нужно для выравнивания отформатировать подзаголовки в тексте. Ищем их. Допустим, это, как в примере, «Требование к современному веб-дизайну», ищем в тексте соответствующую строку:

Схема быстрого форматирования
Всегда берем вот этот код:

Копируем его и вставляем под строку Требования к современному веб-дизайну
В коде вместо «подзаголовок» вставляем «Требование к современному веб-дизайну». То есть, у нас должна получиться такая запись:
И удаляем всю строку Требование к современному веб-дизайну.
Переходим вновь к полю Text format и возвращаем значение Full HTML.
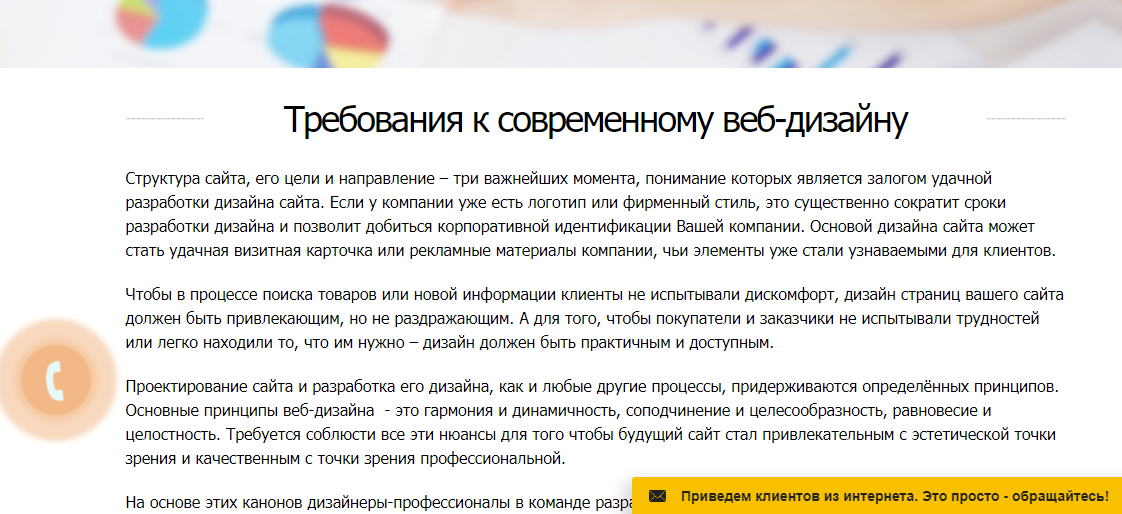
После сохранения у нас получается следующая картина:

Напомним, что результат форматирования статьи на сайте можно увидеть только при отмеченном поле Published во вкладке Published options:

На этом этапе оформления статьи обязательно следует производить перелинковку.
Делаем перелинковку
Перелинковка — прекрасный инструмент оптимизации. Мы не можем допустить, чтобы наши полезные статьи были лишены такой полезной возможности, которая полезна и для читателей. Ссылка, ведущая на другую страницу сайта, дает возможность читателю получить дополнительную полезную информацию.
Обязательное условие: с полезных статей должны вести внутренние ссылки только на страницы из раздела Продукты.
О том, как правильно делать перелинковку, описано в инструкции.
Мы добавим здесь только один нюанс, который относится к оформлению системных ссылок. Для удобства пользователей рекомендуется создавать ссылки при внутренней перелинковке, которые открываются в новом окне браузера. Таким образом, пользователь не потеряет статью-донор, она у него всегда будет под рукой – в соседней вкладке.
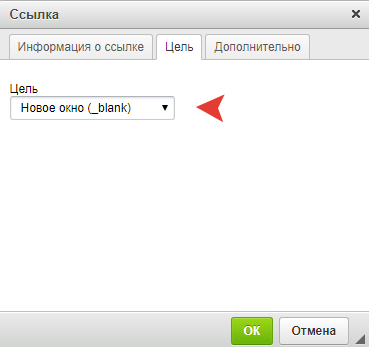
Для этого при оформлении ссылки в блоке Ссылка переходим на вкладку Цель, и в поле выбираем Новое окно (_blank):

Итак, с текстом разобрались. Но на этом форматирование статьи еще не закончилось. У нас впереди дополнительное оформление.
Оформление статьи
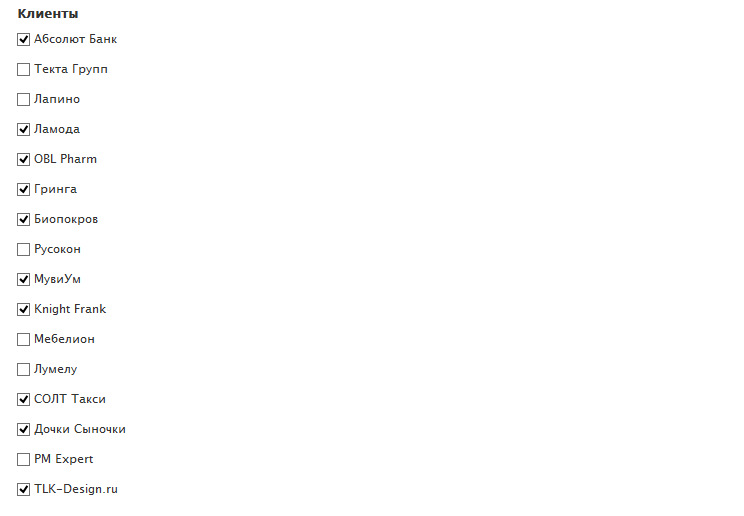
Под текстовыми блоками располагаются блоки оформления. Начинается с блока Клиенты (можно не только те, что отмечены на данном изображении, можно больше):

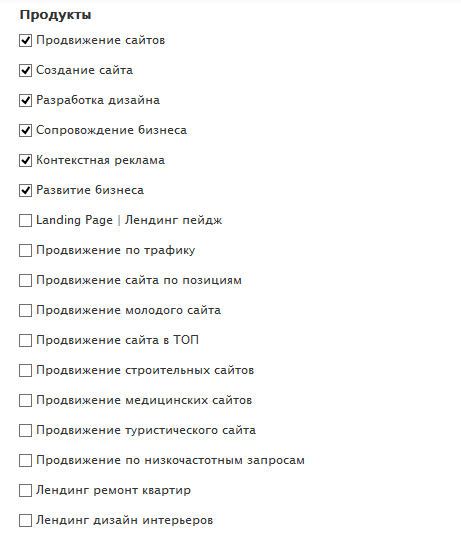
Далее – блок Продукты. На иллюстрации выбраны только первые шесть, следует подойти к этому индивидуально в каждом отдельном случае и поставить галочки на соответствующие тематике статьи продукты. Их должно быть шесть.

Далее следует блок Решения для привлечения клиентов

В пустом поле начинаем вводить слово, соответствующее тематике и услугам, и выбираем необходимое из перечня услуг, который предлагается системой. Для добавления следующего значения нажимаем на Add another item. Всего решений для привлечения должно быть шесть.
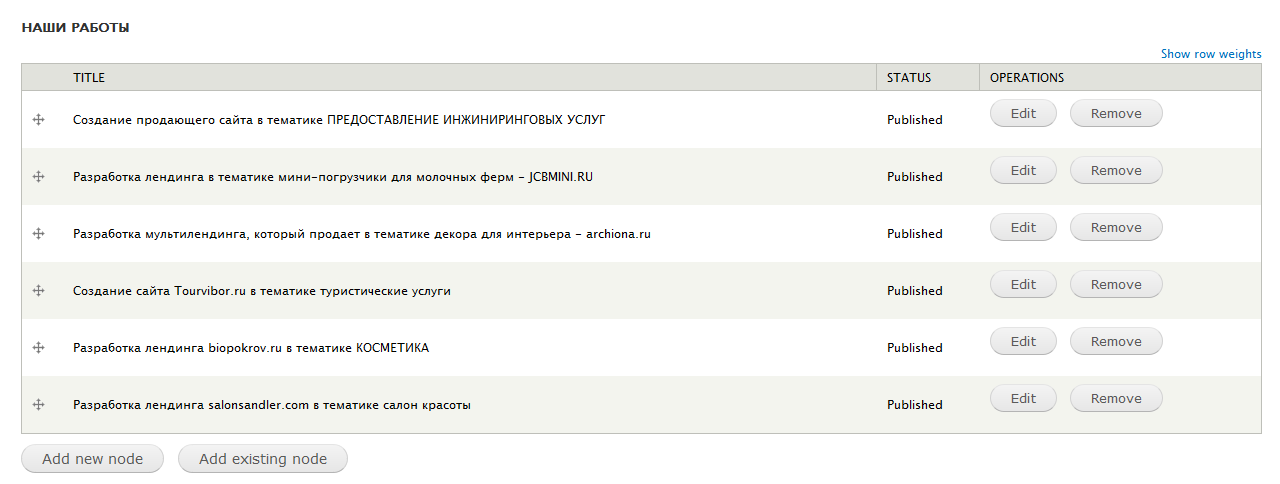
Блок Наши работы. Здесь нужно выбрать как можно больше, но по теме статьи. Для добавления следующего значения нажимать только add existing node.

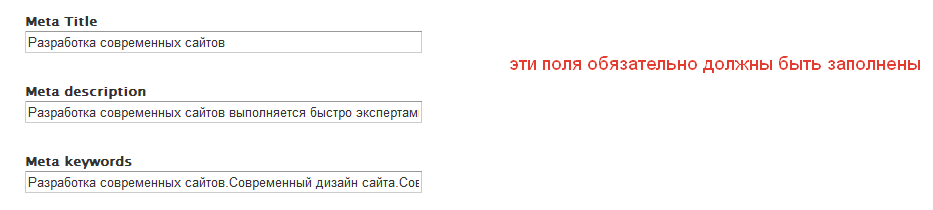
Далее – заполняем мета тэги. Обязательно заполняем мета тэги :

Meta title – совпадает с названием
Meta description – должно содержать упоминание о нашей компании.
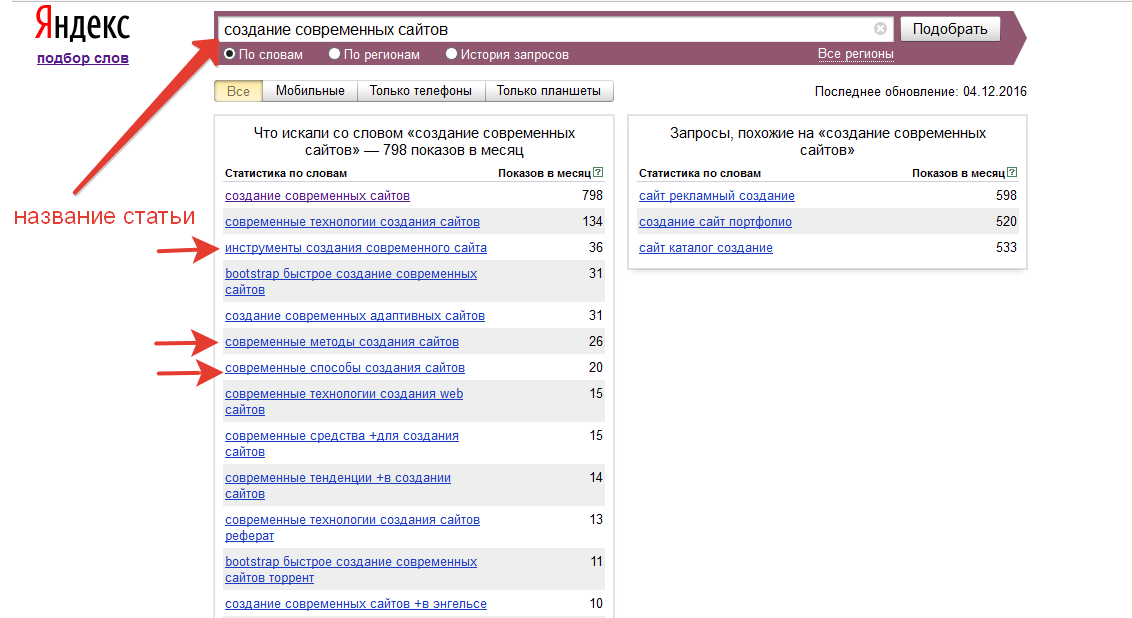
Meta keywords – 3-4 ключевых слова или выражения. Помощником может стать Яндекс.Вордстат. Здесь можно найти похожие запросы. Выбрать из списка наиболее подходящие для статьи. Если нет, то сочинять самим. Оформляются через запятую с последующим пробелом.

После сохранения всех настроек проверяем страницу.
Обращаем внимание на наличие всех разделов, а это:
Решения для привлечения клиентов
Наши работы (Здесь нужно посмотреть, у всех ли есть картинки и описания)

Наша команда (Этот раздел стоит по умолчанию, шаблоном для всех статей)

Клиенты

Наши услуги (Здесь важно следить за тем, чтобы текст и картинки не налезали один на другой. При необходимости редактирования следует заменить проблемные места в блоке Продукты).

Также обязательно следует проверить работоспособность ссылок перелинковки.