Фирменный стиль сайта сети хостелов «Мосгорхостел»
Разработать фирменный стиль сайта
Разработали узнаваемые символы
Осуществили обводку объектов, совмещение, упрощение контура, произвольный поворот
Создали элементы фирменного стиля.
Разработали контрастный рубленный шрифт
Сделали эмблему
Создали фирменный декор
Первым делом мы сосредоточились на создании логотипа, так как это неотъемлемая часть компании.

Всем известно выражение «пазл сложился» (или звезды сошлись), но на практике подобного эффекта удается добиться не сразу. Объективно, какая доля вероятности должна сработать, чтобы совместить три взгляда на один сайт: пожелания заказчика, предпочтения пользователя и практический опыт с интуицией разработчика. Здесь математика не действует, 33,33% (среднее на каждую из сторон) не получается. Потому что инициатор проекта – в большинстве случаев – уверен в собственной правоте на 100%, заказчик с такой же долей вероятности не уверен ни в чем, а дизайнер находится между этими антагонистами и совмещает на веб-странице их представления о прекрасном.
Посадочная страница Мосгорхостела: архитектура пространства и эмпирическая психология в поле практической разработки
Нужно ли опираться на законы психологии, занимаясь дизайном лендингов – в компании Zexler подобный вопрос возникнуть не может. Концепт всегда обязан учитывать прикладные результаты, а в случае с целевыми страницами – это вдвойне важно. На ограниченной площади лендингов нужно концентрированно собрать работающие на результат приемы. Как иллюстрация – сайт фирмы «Мосгорхостел», сети дешевых гостиниц в Москве.
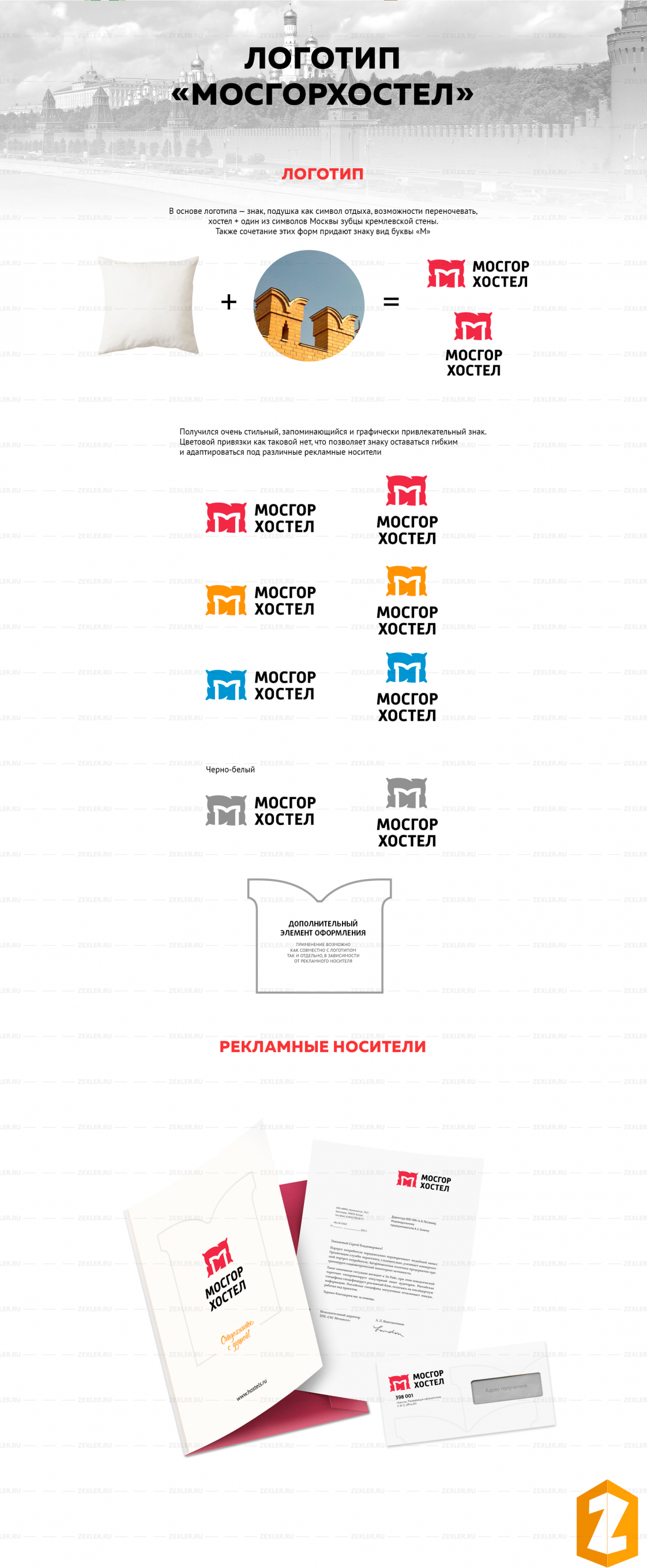
Слагаемые логотипа
В постановке задачи заказчик обратил отдельное внимание только на один пункт – необходимо создать графический элемент фирменного стиля для всех видов носителей. Проще говоря, компании нужен логотип. Поскольку мы не в первый раз сталкиваемся с подобным направлением графического дизайна, первым делом художник сосредоточился именно на этой цели.
Из возможных вариантов выбор пал на создание идеограммы – условного изображения, соответствующего разрабатываемой идее. А она, как понятно из деятельности заказчика, состоит в организации отдыха в столице.
Узнаваемые символы – подушка + зубцы Кремлевской стены.
Немного творческой изобретательности – обводка объектов, совмещение, упрощение контура, произвольный поворот.
Объединение фигур и заливка– получаем подложку для будущего логотипа. Не каждый поймет из чего она создана, но это дело третье. В общих чертах фона каждый путешественник увидит знакомые образы.
Внутрь полученного арт-объекта вписываем фигурную литеру «М» в цвете бекграунда и дополняем надписью «Мосгорхостел», выполненной контрастным рубленым шрифтом. Она может располагаться в любых вариантах: рядом с графической частью, выше или ниже нее. Цветовое решение значения в таком случае не имеет. Логотип будет отлично дополнять и фирменные бланки, и сувенирную продукцию, и фасад гостиничного здания.
На этом можно было поставить точку, но искусство всегда проявляется в деталях. Фирменный декор – финальный аккорд нашей работы. Внедренная в эмблему литера «М» дублируется и увеличивается в размерах, создавая ажурную окантовку. Вместе с логотипом этот элемент может использоваться на любых носителях, формируя границы фирменного блока и беря на себя дополнительную символьную функцию – начертание проводит непосредственные зрительные параллели с зубцами Кремлевской стены.
Вот теперь формирование законченного логотипа и его декора завершено. Он выполнен в необходимой для сайта концепции «плоского» дизайна, хотя легко может обрасти объемом – тенями, обводками и монохромными бликами. На читаемость и визуальное восприятие такие модификации не повлияют.
Поведенческие паттерны для формирования страницы
Структурный шаблон поведения – первый полезный помощник при разработке продающего сайта. Наиболее известные из паттернов – F и Z – часто рассматриваются экспертами, как основные схемы просмотра страниц. Но они совершенно не выполняют своей функции на длинных скроллингах с ограниченным текстовым содержанием. Пришлось искать другие пути. Ведь разрабатываемый нами сайт изобилует графикой и ориентирован на визуальное, а не текстовое восприятие.Поэтому мы выбрали дизайнерскую организацию, в виде конструкции из вертикально-ориентированных T-паттернов – проведенное A/B-тестирование доказало эффективность методики в предлагаемой концепции.
В обоснование вынесены следующие факторы.
Фаза акцента. Широким первым экраном пользователь погружается в коммерческое предложение и мотивирующий посыл. Здесь сконцентрированы все продающие достоинства, которых с избытком хватит для формирования положительного отношения к предлагаемой услуге.
Фаза обоснования начинается со зрительного сужения контентного полотна – оно занимает 2/3 первого экрана. Любая активность предыдущего периода должна компенсироваться относительным спокойствием последующего. Нисходящая волна паттерна наполняется подтверждающей акцент иконографикой и представлением тематических фотоматериалов. Даже пропуская часть информации, посетитель получает объемную поддержку утверждающего посыла первого экрана.
Последовательное формирование вертикальных Т-схем тяготеет к волновой структуре: серфинг на гребне и отдых на сходе.
На странице Мосгорхостела построили архитектуру двойного паттерна с завершающим дублером первого экрана в подвале. Для этого «забыли» про традиционное построение футера – служебная информация и вторичная навигация. Нафиналоставили экран с крупным изображением и полным циклом коммерческого предложения. Это позволило закольцевать структуру и сделать нерешительному посетителю предложение, от которого невозможно отказаться.
Вебер-Фехнер – закон XIX века на интернет-странице
«Сила ощущения возрастает пропорционально усилению интенсивности раздражителя».
Эмпирические законы – кладезь мудрости и источник новых тенденций в пространственных веб-построениях. Мы готовы это доказать на примере.
Размещение лид-форм – блюдо, для которого никто не сформулировал классического рецепта приготовления.Общие фразы о необходимости ставить на первый экран, влиянии размера и цвета кнопок на конверсию, количестве полей, контрастном исполнении и важности заголовка формы для привлечения внимания. С таким багажом знаний подходить к продающим сайтам нельзя. Предлагаем классический закон Вебера-Фехнера для обоснования собственного подхода, реализованного на Мосгорхостеле.
На девять тематических экранов помещаем шесть CTA-бланков. В классическом понимании веб-знатоков – это очень много. Но…
никаких кричащих и выделяющихся элементов;
в оформлении только цветовая гамма color-концепта;
пространственное смещение элементов СТА в правую сторону. Это, конечно, продиктовано совсем другим законом – читаем слева направо и также обычно рассматриваем картинки. Значит в конце просмотра взгляд обязательно останавливается на СТА-элементе.
Смещение поддерживаем фотографиями. Заметьте, посетитель неосознанно стремится в направлении взгляда человека с изображения. Наши иллюстративные персонажи смотрят в сторону управляющих кнопок. Значит и пользователи обратят на них внимание.
А теперь фишка замысла – при правильной организации пространства количество обязательно переходит в качество. Потому что еще в 1860 году Густав Фехнер сформулировал закон, который приведен в начале этого раздела. Неизвестно, как у других, но в проектах Zexler’aэто срабатывает.
Отбросив теоретические выкладки, в сухом остатке мы получаем:
использование паттерновой практики для формирования структуры. При этом выбираем не самую популярную схему Т-композиции, но за счет комбинирования рисунка получаем закольцованный продающий сегмент;
применение психологического обоснования для насыщения страницы лид-формами;
А теперь вернемся к первому вопросу: «Как разработчик сохраняет равновесие между требованиями заказчика и ожиданиями пользователя?» Ответ состоит в прочной теоретической поддержке позиции, с которой веб-компания приступает к проекту. Тогда каждый получает то, что хочет: заказчик – хороший сайт, посетитель – выгодное предложение, а разработчик... Моральное удовлетворение от проделанной работы – это слишком много. Вполне достаточно, чтобы счет за услуги вовремя оплатили.
В работе над лендингом Мосгорхостела все так и произошло.
Таким образом, мы имеем:
|
разработали фирменный декор внедрили эмблему |
Фишка замысла – при правильной организации пространства количество обязательно переходит в качество