Основы прототипирования. Введение
|
Знакомство с программой Balsamiq mockups: структура программы, основные моменты о работе в программе. [totalcount]
[comment_count]
Прототипирование сайта - это основа разработки, первый этап, в котором закладывается структура будущего сайта. |
|
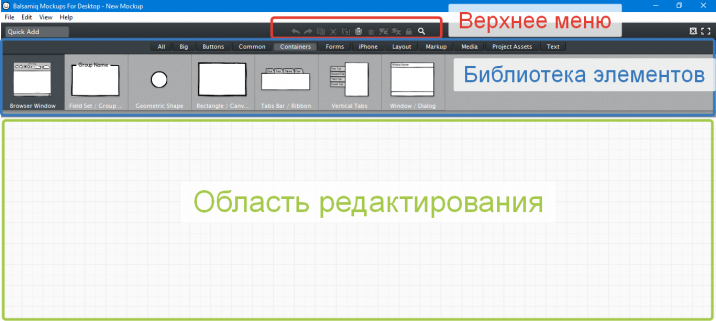
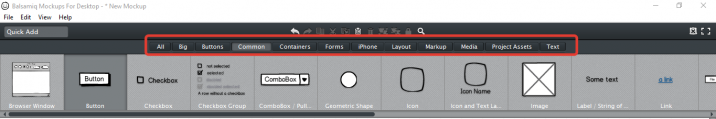
Если сравнить создание сайта со строительством дома, то прототипирование сайта - это проект, заложение размеров, комплектации, коммуникаций и функционала. Но в первом уроке мы поговорим не о функционале сайтов, а о программе для прототипирования Balsamiq Mockups. Первым этапом начала работы над прототипом станет установка программы для прототипирования. В данной статье мы рассмотрим простую, логичную и удобную для старта и обучения программу для прототипирования: Balsamiq Mockups. Пропустим этап установки программы, но при установке следует учесть важный момент: если на Вашем компьютере не установлен Adobe Air, Balsamiq Mockups не запустится. Поэтому, если Вы установили программу, но она у Вас не запускается, первым делом скачайте и установите бесплатно Adobe Air. Структура программыРабочее окно открытой программы состоит из:
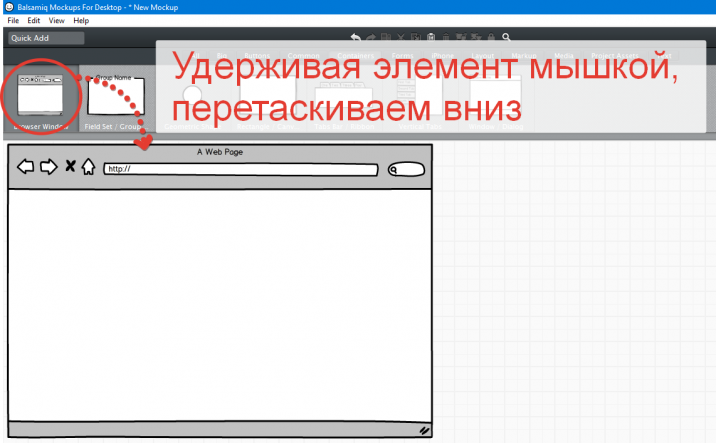
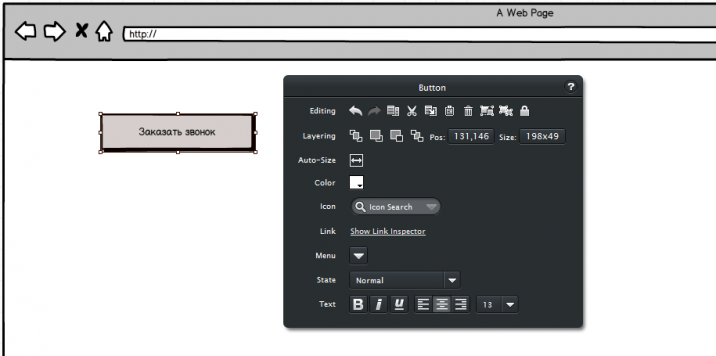
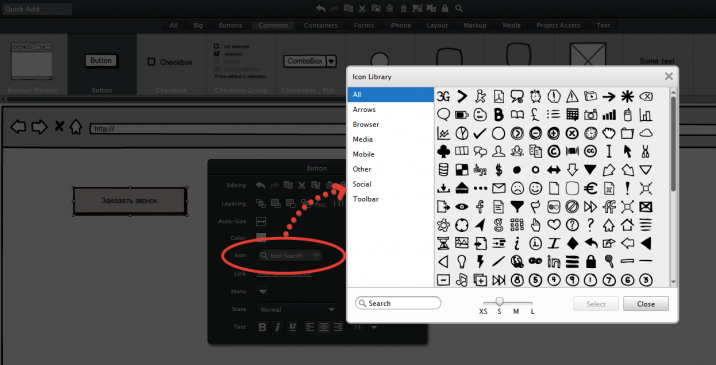
Основы работы в программе Balsamiq MockupsФактически, процесс разработки прототипа состоит из добавления в область редактирования стандартных элементов из библиотеки, с возможностью их редактирования (изменения текстов, размеров, шрифта, выбора иконок). Для добавления нового элемента, нужно выбрать в библиотеке нужный (подходящий) элемент, и перетащить его в область редактирования. Таким образом, мы можем размещать на листе макета фигуры, блоки, картинки, тексты, иконки, стрелочки, кнопки, и многое другое. Добавленные элементы можно редактировать: для этого нужно щелкнуть по нему мышкой, и рядом появится всплывающее окно с настройками. Основные функции, которые Вам понядобятся при редактировании - это изменение шрифта, размера, цвета. В случае, когда Вы хотите добавить иконку, в данных настройках есть возможность выбора подходящей иконки из галереи. Виды элементов в библиотеке программыВ галерее Balsamiq имеется множество различных готовых элеметов, которые можно использовать для проектирования структуры будущего сайта. Для удобства поиска, они разделяются на категории. В каждой категории - тематичные элементы: Текстовые блоки, формы, медиа-изображения, кнопки, контейнеры (рамки), итд. Сохранение созданного проектаПосле окончания работы вы можете сохранить макет в нескольких форматах. Нам для работы потребуется сохранение в 2-х форматах:
Базовые принципы проектирования сайтовПеретаскивая элементы, располагая их в определенном порядке и редактируя их, мы создаем макет (прототип) сайта. Прототип сайта - это визуализация будущей структуры сайта. При разработке прототипа, мы проектируем: 1. Навигацию сайта; 2. Расположение необходимых блоков; 3. Расположение графической информации; 3. Текстовую и мотивационную часть сайта; 4. Блоки, необходимые для совершения целевых действий: покупки, заказа. Расположение блоков делается не хаотично, а согласно правилам юзабилити и UI/UX. Простым языком - блоки должны быть расположены таким образом, чтобы преподнести с максимальным эффектом посетителям будущего сайта основную информацию, заложить основной функционал и обеспечить удобный доступ ко всем разделам сайта с любой страницы. Проектирование сайтов и интерфейсов - целая наука, интересная, увлекательная и перспективная, и в следующих статьях я расскажу Вам много интересного :) Задавайте вопросы, комментируйте, дополняйте! |