Москва: то ли лидер, то ли аутсайдер
В отношении разработки пользователи всегда воспринимали столицу в качестве законодателя мод, но Всемирная паутина и здесь наложила свой отпечаток. Точнее, практика удалённого сотрудничества, которая дала возможность исполнителям из регионов откусить часть обширных финансовых веб-бюджетов Первопрестольной. Тренд захватил не только визуальную область, но и всю IT-индустрию. Отток заказов частично компенсируется стремлением провинциалов закрепиться в федеральном центре – наработав клиентуру и накопив опыт, они регистрируют в Москве филиалы или представительства. Впрочем, на качество проектов такой шаг не влияет. А законы дизайнерского жанра остаются едиными для всех. Их невозможно выстроить в шеренгу и распределить по степени важности – всё-таки творческие пристрастия являются главенствующими в вопросе создания запоминающейся картинки.
Параграф первый: типографика
Незаметный, но очень иллюстративный пункт – оформление текста превратилось в обязательное условие аккуратного дизайна. Если на первых порах существования интернета пользователи не сильно привередничали к технической читаемости, то сегодня они не хотят видеть отсутствие форматирования, грубые шрифты, ползущую вёрстку и наползающие друг на друга строчки букв. А логичное выделение заголовков попросту стало правилом хорошего тона. На них ориентируются и поисковые сервисы, когда ранжируют страницу, и посетители, оценивающие релевантность ресурса.
Параграф второй: цветовая гамма

Если о типографике в экспертных обзорах говорят общими фразами, то колористика напротив, описывается слишком подробно. Хотя мало кто из практикующих дизайнеров обращается к эталонным таблицам, более предпочитая оперировать их полутоновой насыщенностью. К необсуждаемому художественному мейнстриму сейчас относится повальное увлечение монохромом – 256 градаций длины цветовой волны решают любые творческие задачи.
Справедливости ради нужно сказать пару слов об использовании полноцветной графики – она никуда не делась и визуально отлично сочетается с более аскетичным полутоном.
Параграф третий: фотографии
Вот здесь все краски мира играют любыми цветами – самая показательная часть оформительских изменений пришлась именно на изображения. С одной стороны, их поддержало программное и техническое обеспечение – мониторы стали больше и обладают лучшей цветопередачей, а браузеры способны воспроизводить буквально все графические форматы. С другой – желание пользователей видеть информативный и уникальный фотоконтент. Например, при редизайне пожилых сайтов одной из самых востребованных услуг является полная замена старых фотографий. Они в своё время безоглядно заимствовались из открытых источников сети, а теперь не удовлетворяют запросов пользователей.
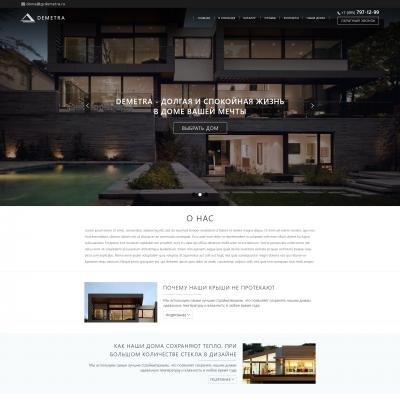
Параграф четвёртый: первый экран

Последний по счёту, но не по важности – загружая сайт посетитель первым делом видит эту картинку. Здесь совместились все предшествующие пункты.
- Выделение заголовков (подзаголовков) с квинтэссенцией коммерческого предложения либо информативного акцента.
- Комфортное цветовое решение.
- Изображение или слайд-галерея, показывающая релевантные картинки.
Значение первого экрана выделяют все эксперты – в любом тематическом обзоре этому пункту посвящён обязательный раздел.
Конечно, общая концепция дизайна не индексируется поисковиками и напрямую не влияет на рейтинговые позиции сайтов. Но она имеет непосредственное отношение к понятию юзабилити, лояльности и запоминаемости. Все те причины, по которым одни сайты становятся популярными и посещаемыми, а другие остаются за бортом пользовательских интересов.























































































 Дизайн для человека
Дизайн для человека Сайт должен продавать
Сайт должен продавать Ничего лишнего
Ничего лишнего Интуитивно понятен
Интуитивно понятен Рекомендации друзьям
Рекомендации друзьям Ориентация на развитие
Ориентация на развитие