
Смена концепции и редизайн англоязычного сайта ЗЕКСЛЕР, направленного на международный рынок
 30 August, 19:13
410
0
 |
|
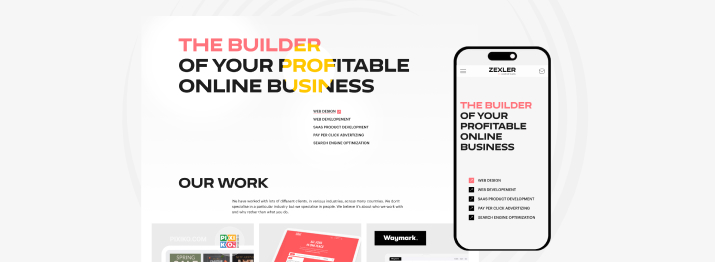
Всем привет от команды разработки и дизайна ЗЕКСЛЕР. Активно взялись за свои собственные сайты, которые не редизайнились уже много лет. Рассказываем, как работали над английской версией. Кратко ежедневно делимся нюансами своей работы в Телеграм-канале, подписывайтесь:) Там вы найдёте полезную информацию о продвижении, репутации, маркетинге и т.д. А теперь вернёмся к кейсу: как было и как стало показываем на живом примере. СОДЕРЖАНИЕ 1. Тренды 2015 года Тренды 2015 годаВот уже более 7 лет у ЗЕКСЛЕР живет своей жизнью английская версия сайта. Мы ее запустили в работу в далеком 2015 году, а пустили в плавание в 2016. Конечно же, тогда он создавался по всем правилам стиля и дизайна тех времен. Но ничто так стремительно не меняется, как digital и всё с ним связанное. Итак, настал момент, когда сердце сайта потребовало перемен. Точнее потребовало оно давно, но ручки добрались лишь в этом году. Вот так он выглядел с 2015 года.
Почему решили полностью переделывать сайтВид довольно приличный, но время сделало его просто-напросто неактуальным и менее презентабельным. А значит, необходимо его менять. Да и информация на нём была тоже старая: изменился подход к предоставлению услуг, цены, события. Примеры работ, по крайней мере по разработке, совсем не актуальные. Показывать старые подходы к дизайну совсем не хочется. В общем, вместо частичной переделки решили делать сайт с нуля без переноса старого контента, даже статей. Вот так вот рубим с плеча и ни о чём не жалеем. Наметили полностью изменить дизайн, делать новые описания услуг, новые кейсы (или новые описания старых кейсов, которые не потеряли актуальность и могут заинтересовать потенциальных клиентов). Оставили только домен:) Концепция сайтаКак и с русской версией сайта ЗЕКСЛЕР (о ней скоро тоже расскажем и покажем), решили, в первую очередь, делать упор на посылы, то есть показать то, как мы работаем. Поэтому, чтобы не перегружать сайт графикой и используем минимализм с небольшой порцией легкой анимации.
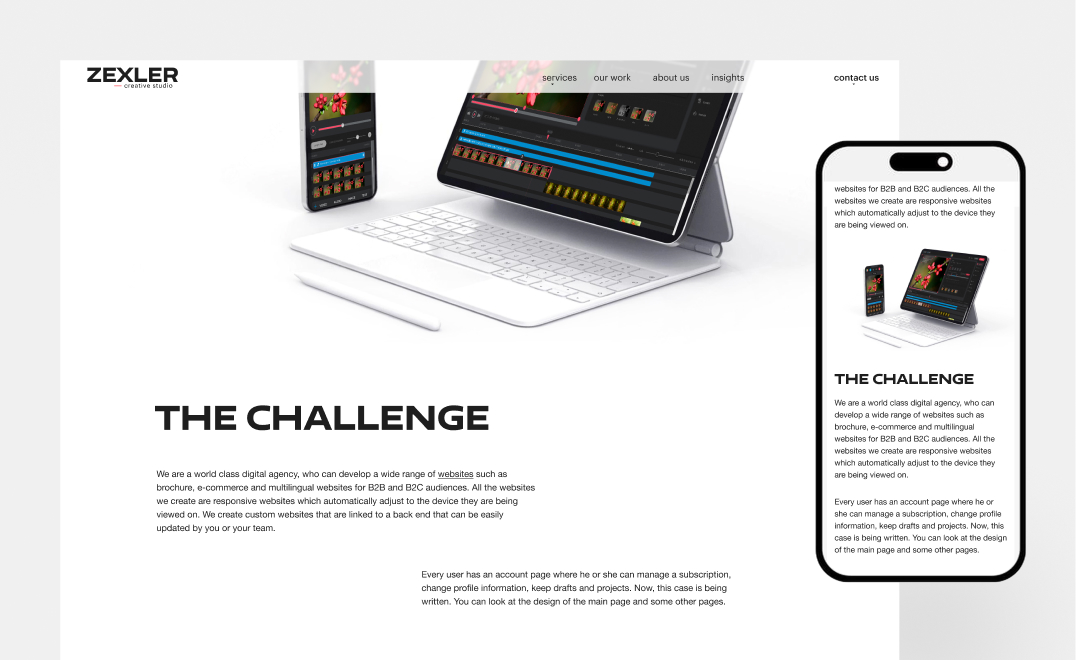
Но уже после разработки сайта решили сделать плавное, градиентное изменение цвета при наведении на текст. Ниже небольшая залипалка :)
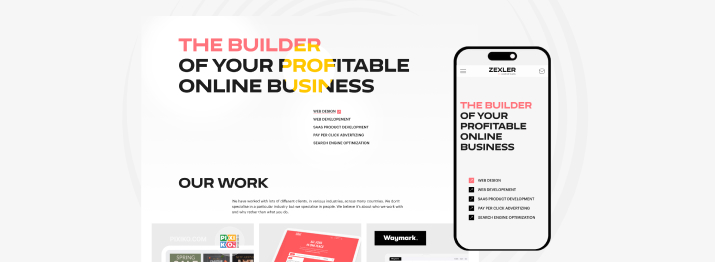
Вся информация направлена на то, чтобы показать наш подход: что мы делаем, что мы умеем делать хорошо и как вообще работаем. Посчитали, что это важнее пестрящей инфографики, и более цепляюще для целевой аудитории. Услуги решили выводить далеко не все, по крайней мере при запуске нового сайта. Если на русской версии мы отображаем всё, что делаем: от разработки 3D-моделей до комплексного подхода, на международный рынок вывели 4 основные:
Причем веб-дизайн, в примеру, мы отдельно практически не практикуем. То есть он у нас обычно идёт в рамках разработки сайта. А здесь вывели его, можно сказать, в приоритетном порядке. Это то, что мы делаем хорошо, и где уже есть опыт на основе международных проектов. Тем более такую услугу, как веб-дизайн, можно отдать на аутсорсинг, и это востребовано. Возможно, со временем спектр услуг расширится, но пока оставляем так.
А теперь к дизайнуТочнее редизайну. Совсем не опирались на старый сайт. Начали делать прототипы, как будто бы и не было ничего. Смена логотипаПервым под обновление попал логотип. Оставили название компании, но убрали старый слоган. Всё минималистично, но аккуратно. Вообще сейчас такой подход очень приветствуется и нам очень нравится. Никакого лишнего шума, блеска, страз, орнаментов и невероятных извращений. Всё лаконично и просто.
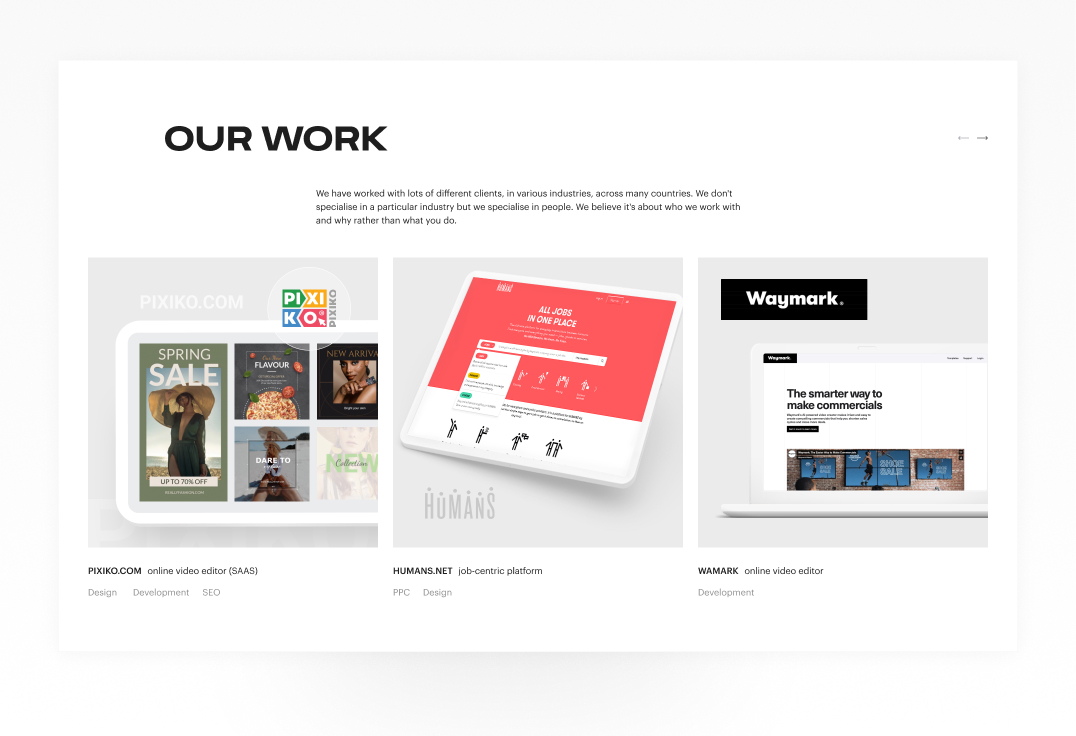
Главная страницаДизайн всего сайта и главной страницы в том числе очень лёгкий. Минимум основных цветов, упор на светлый. Сразу после первого экрана с анимацией показываем кейсы. Потенциальный клиент при заходе на сайт может сразу ознакомиться с нашими работами, которые были сделаны именно на международный рынок.
Другие кейсы решили не выводить. Показывать не количество, а качество и масштаб, ведь среди них есть достаточно крупные проекты. Единственное, хотим ещё загрузить такие кейсы, которые никак не привязаны к локации. Это могут быть проекты по дизайну и разработке, логотипам и т.д. Далее на странице кратко показали, что мы умеем делать, то есть те четыре (пока что) услуги. Никакой лишней информации. Всё кратко и по делу. А если хочется больше, у каждого блока переход на отдельную страницу услуги. После списка услуг логотипы с нашими клиентами, ещё ниже отзывы. Здесь всё стандартно, особой тактики нет:) Немного о команде, ведь дальше идет блок именно о ней:
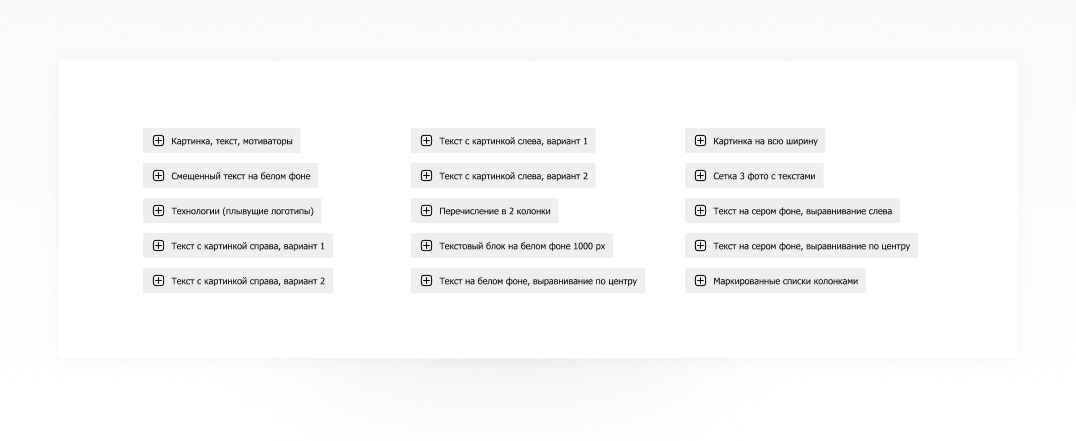
Страница услугиНикто не любит читать большие тексты, если это не лонгрид, на который читатель морально настроен. На страницах услуг решили предоставить информацию по возможности кратко, но по делу. Обсудили с командой, что мы можем подчеркнуть в своей работе, какие у нас особенности и что мы делаем лучше других. Не обошлось без анализа сайтов конкурентов. Причём пересмотрено было очень много сайтов, и в итоге вместе со своими мыслями и стратегиями выбрана золотая середина в плане концепции данной страницы. Структуру сделали параграфами (как мы теперь любим), чтобы на выходе на странице были не однообразные блоки, а несколько разных: где-то нужно больше текста, где-то визуала, а где-то и то и другое, но на разных фонах. Сейчас для страницы услуг доступны 15 вариаций параграфов, выбирай себе любой!
Еще одна причина, по которой есть смысл выводить блоки через разные параграфы – это разная подача самих услуг. Мы не можем сделать один шаблон для всех видов услуг, так как дизайн, к примеру, требует отображения красивых картинок, а маркетинг – цифры и графики. В итоге, в админке, как конструктор собираются блоки с разными параграфами. Их можно переставлять, удалять и добавлять при необходимости новые. Таким образом, получается у каждой страницы услуги индивидуальная структура. Покажем на примере. В услуге SEO важно показать то, что мы делаем. То есть то, что входит в эту услугу. Отобразили эту информацию в виде мотиваторов, оформленных в небольшие светлые круги и тексты. Далее, чуть более подробные этапы работ. Ниже важность услуги и ещё немного информации. То есть практически вся услуга оформлена в виде текста и объяснений.
Веб-дизайн же, им другую структуру. Больше блоков с изображениями, так как раскрываются совершенно другие этапы и в другом виде.
КейсыНа английской версии сайта решили не плодить много типов материала. Нет необходимости создавать огромное количество разных страниц, но для кейсов отдельный тип сделали. Ведь это один из важных разделов сайта. Формат выбрали суть похожий на Behance – страница открывается как бы отдельно, и закрыть её можно крестиком. Справа зафиксирована форма, через которую можно в любой части страницы отправить запрос. Есть фильтр, но на данный момент его скрыли, так как кейсов размещено немного. Как и в услугах, страница кейса строится из параграфов, опять же, так как примеры работ по маркетингу и дизайну будут по структуре сильно отличаться. Да и контент-менеджерам так работать проще: не нужно самим внутри что-то подстраивать, так как конструктор сам автоматически выравнивает контент в зависимости от выбранного параграфа. Чередуя блоки можно создавать красивые страницы кейсов.
БлогРазработали раздел с блоговыми статьями, но пока на сайте скрыли, так как находится в процессе наполнения. Контент под него создаётся и вскоре будет перенесён. А пока можно посмотреть макеты для блога. Каталог разделили на категории для удобного поиска. Статьи будут размещаться в них в зависимости от направления нашей деятельности. Карточка статьи внутри разделена также на параграфы (только их не так много, как в услугах) для более аккуратной структуры и восприятия информации.
КонтактыЗдесь ничего лишнего. Форма для связи с телефоном и e-mail, небольшое сообщение о себе и наш e-mail для связи через почту. Написали пояснение о том, что привязки к офису у нас нет, мы – специалисты, разбросанные по миру, отчего связываться удобнее именно посредством электронной почты. Вот такая простенькая страница для обратной связи, но где нет ничего лишнего.
Наполнение контентомВсе основные моменты использовались уже в готовом виде на стадии прототипа. То есть названия услуг, разделы и посылы прорабатывались на английском языке сразу. Услуги были не уникальными, взяты для примера, чтобы посмотреть, как будет выглядеть заполненная страница. В услугах были написаны приблизительные тексты, которые хотелось бы видеть на выходе. Пока сайт был на тестовом домене, тексты переписывали. Кейсы писали с нуля, а точнее, переводили. К счастью парочка нужных кейсов была уже написана совсем недавно на русском языке. Перевели для английского сайта с учётом новой структуры. Разбили по блокам, добавили картинок и получились очень приличные и симпатичные примеры выполненных работ.
Результаты работыВесь переделанный сайт показали вам в картинках и анимациях. Работа по дизайну и разработке завершена, впоследствии будем давать на него рекламу. Сайт готов к своему прямому предназначению. Посмотреть его можно по ссылке zexler.com. Спасибо, что были с нами на протяжении всего кейса. Не забывайте подписываться на наш Телеграм-канал, где много полезного. Публикуем ежедневно материалы о разработке, рекламе, продвижении. репутации и многом другом. |
Ключевые теги

Рекомендуем прочитать:
Подписаться на новые статьи
Свежие записи
-
09 November
-
09 October
-
30 August