Продающий мультилендинг для хостела
Разработать мультилендинг для хостела
создали продающую структуру
внедрили стильный дизайн
добавили мотивационные блоки
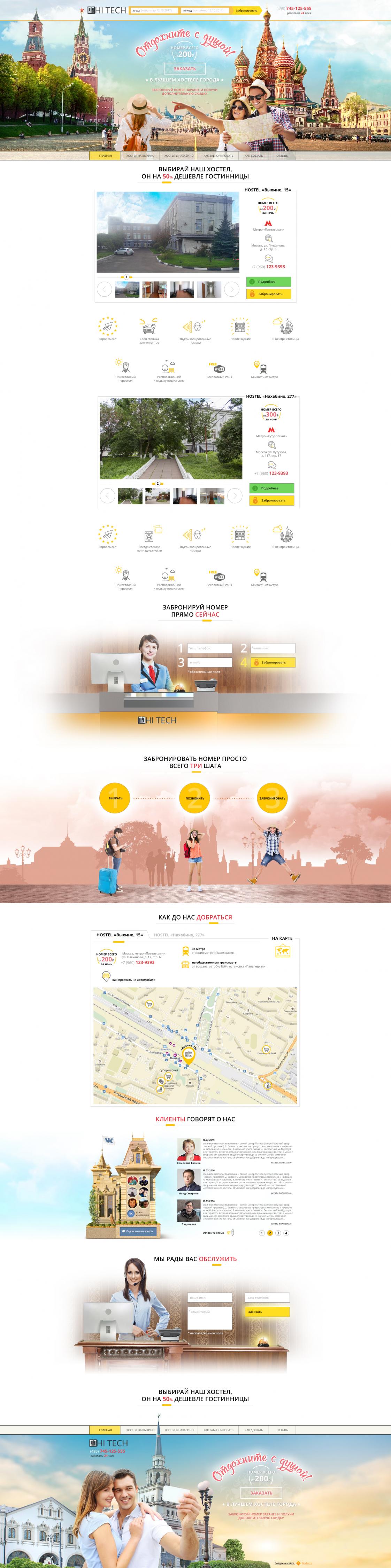
Стильный, продающий сайт с простой структурой
Как разработать эффективный мультилендинг для хостела? Читайте об этом ниже.

Начало проекта
Перефразируем гениальную Фаину Раневскую на современный интернет-лад: «Сделать плохой сайт, то же самое что плюнуть в вечность». Про вечность, конечно, перебор, но каждый новый проект – это вызов и увлекательная головоломка для всех, принимающих участие в разработке. Придумываем, спорим, критикуем, соглашаемся, отвергаем... Находим!
По такому сценарию создавался и мультилендинг хостела, который пришлось делать нашей команде для компании HI TECH, которая после создания фирменного стиля превратилась в Мосгорхостел.
Первое знакомство
Заказчиком поставлена «стандартная» задача: «Нужно создать сайт, продвигающий услуги двух хостелов». Процедура вхождения в проект всегда одинакова: встреча с клиентом, интервью, стремление получить от него побольше начальных сведений, обобщающее формулирование смыслов и подготовка брифа. Клиенты как дети: говорить начинают с трудом, но потом остановить невозможно. В результате пришли к общему мнению – делаем мотивированный мультилендинг, расставляем только «указующие» акценты. С дизайном тоже определились, но про него чуть позже.
Скоро кейсы пишутся…
… да нескоро сайты делаются. Это к тому что спешить собирать стандартную конструкцию не стали, а устроили мозговой штурм и проработали, как нам кажется, оптимальную структуру. Результат охарактеризуем как мотивирующий аскетизм.
- Форма захвата органично вписана в пространство страницы и постоянно находится в пределах клика мышки – ненавязчиво, но всегда близко. Это позволило избежать агрессивного цветового выделения, но не затеряться на смысловом поле.
- На всех экранах визуальные поведенческие стимуляторы, ориентированные на подсознательное восприятие.
- Отказ в использовании чек-листов и маркеров. Символьные иконки и «подпрыгивающая» анимация средствами CSS – захват зрительного внимания гарантирован. Лаконичные тексты только для поддержания смысловой линии.
- Меню без «наворотов» – отдаем дань гаджетам, которыми так любят пользоваться путешественники. Внедрили приглушенный ховер-эффект пастельных тонов, для фокусирования положения курсора мыши на десктопных устройствах.
- Создали эффект кругового движения при помощи размещения в хедере и футере страницы равновеликих блоков, решенных в одном дизайнерском концепте и содержащих меню, форму захвата и текстовый мотиватор.
- Вот теперь цели поставлены и задачи определены. За работу, аналитики, разработчики, дизайнеры и копирайтеры!
Мотивируем без слов
Все знают (так, по крайней мере, считается), что 20% усилий порождают 80% результативности. Мы продолжили эту линию размышлений и уверены, что в такой же пропорции действуют «продающие» тексты. А для чего писать многознаковые статьи, если нашему посетителю нужно дать мотивировочный посыл обратиться к форме заказа. Сказано – сделано, но копирайтеры без работы не остались. Каждый экран снабдили одетым в красный цвет стимулирующим «ударом»: …работаем 24 часа…, …на 50% дешевле…, …номер прямо сейчас…, …всего три шага... Прямолинейно, стремительно, акцентировано. Так устроено человеческое зрение, оно выхватывает красный цвет. Даже когда рука тянется к мышке, а курсор стремится на крестик – глаза продолжают фокусироваться на красном. Психология человеческая знаете ли, пользуемся во благо.
Про дизайн
Наша целевая аудитория – путешественники. Это отдельная каста искателей впечатлений: практиков и романтиков. Не забудем о просто командированных в Москву, но и они найдут время на достопримечательности и экскурсии. Поэтому дизайн-концепт выдержали в открыточном стиле. Узнаваемые места столицы, яркие краски исторических зданий, контуры туристических брендов и характерно-насыщенные объектные положительные эмоции. Стилистика безмятежного ретро 60-70-х в современном модном антураже. В шапке и подвале страницы использовали эффект выхода изображения за пределы логического блокового построения. Этот прием успешно используется в полиграфическом дизайне, но на веб-страницах он гость нечастый – изображение подсознательным импульсом пронзает строгую смысловую структуру. Такой подход близок путешественникам – они импульсивны, готовы на безрассудство и эмоциональный порыв.
Еще раз о мотивировании
Работая над мультилендингом для хостела, мы проанализировали конкурентные предложения и пришли к выводу неутешительному: рынок гостиничных услуг столицы «перегрет» до состояния плавления металла и сегментировать на нем нашего клиента будет сложно. SEO, контекст, социальные сети – это все хорошо, но после них пользователь заходит на сайт. Предложить ему стандартную «продающую» конструкцию – обозначить проблему и ее решение – значит стать в конец очереди, играть по общим правилам и на общем поле. Не подходит, нужна другая стратегия привлечения внимания к предложению нашего клиента.
В психологическое «второе дно» сайта закладываем только мотивирование. Если хотите, скажем проще – наш клиент горд своим хостелом. И не стесняется, с нашей помощью, рассказать об этом посетителям сайта.
- Номера практичные и красивые – евроремонт, звукоизоляция, интерьер.
- Транспортная инфраструктура безупречная – рядом метро, удобные автомобильные подъезды и собственная стоянка.
- Продуманный комфорт от утилитарного – прачечная, до современного – бесплатного WI-FI и расположения в комфортной жилой зоне.
- Обозначаем практическую выгоду – дешево, но еще предусмотрены скидки.
- Знакомим с коллективом – это, кстати, мощнейшая мотивация, особенно для путешественников. В нашем случае удача – все молодые, красивые, улыбчивые. И, что немаловажно, в
джазехостеле, в основном девушки.
Стандартный блок «Отзывы клиентов», как воспоминания о гостях, ставших друзьями – и вспомнить приятно, и новым посетителям показать не стыдно.
Вот такую задачу решала компания Zexler, создавая мультилендинг для хостела фирмы HI TECH – проблем не показывали, сложностей, сопровождающих путешественников не описывали. Только делились впечатлениями и накопленным нашим клиентом опытом.
Практические результаты проекта:
- Трехстраничный мультилендинг, ориентированный на привлечение клиентов из поиска.
- Реализация концепт-дизайна в стилистике открыточной ретро-полиграфии.
- Использование мотивации, как основного движителя достижения поставленной задачи.
Таким образом, мы имеем:
|
Продающая структура сайта Увеличился поток посетителей |
Разработаем лучшее решение для Вас!