Как разрабатывался прототип страницы для сортировки по тэгам Zexler.com
|
Так как нформации на сайте планируется разместить очень много, мы решили добавить страницу, на которой будут отсортированы все материалы из полезных статей, блога, портфолио и т.д. 21 July, 14:20
4632
0
Польза страницы с выводом тэгов и поэтапное создание прототипа |
|
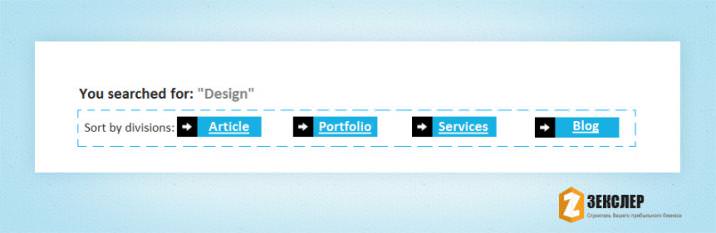
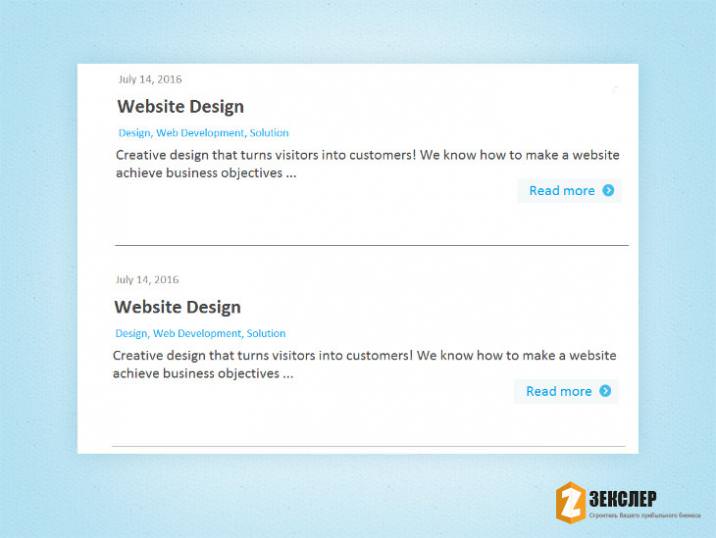
Есть у нашей компании англоязычный сайт. Как и любой другой ресурс, его нужно продвигать и делать максимально удобным для пользователей. Информации на сайте планируется разместить очень много. Но толку от нее не будет, если страницы будут находиться в глубине ресурса, куда посетителям будет сложно добраться. Поэтому мы решили добавить страницу, на которой будут отсортированы все материалы из полезных статей, блога, портфолио и т.д. Это, несомненно, будет очень удобно для пользователей, так как интересующую информацию можно будет посмотреть сразу в нескольких источниках. Сами тэги размещаются во всех типах материалов, имеющихся на сайте. То есть, к примеру, прочитав статью о Drupal и переходя по соответствующему тэгу, можно на новой разработанной странице найти больше информации об этой системе. Ключевые слова мы оформили в тэги. Именно по этим кликабельным кнопкам можно будет перейти на страницу с отсортированными материалами, в которых есть данные тэги. Задумка хорошая, а значит, нужно создавать прототип. Цель реализации такой страницы – это упрощение навигации и помощь клиентам в поиске нужного материала. Для начала была продумана структура будущей страницы. Так как на сайте уже есть проработанная шапка и футер, их было решено оставить прежними. Под шапкой расположились так называемые «хлебные крошки», то есть навигационная цепочка. Это поможет посетителям в любой момент перейти на предыдущую страницу, в том числе на главную. Название – неотъемлемая часть контента. Оно идет следом за «хлебными крошками» с фоном на всю строку. Далее, чтобы посетитель не растерялся и был осведомлен, по какому тэгу он перешел на эту страницу (особенно актуально, если переход был сделан случайно), мы добавили строку, которая содержит название этого тэга. Например, если пользователь перейдет по тэгу design, он увидит следующее: you searched for “Design”. Прямо под этой строкой можно увидеть разделение материалов по категориям (Article, Portfolio, Services, Blog). Этот блок для сортировки материалов. При помощи него можно отсортировать полученные результаты по типу, чтобы найти нужную информацию только в статьях, наших услугах и др. Справа будет летать «облако тэгов». Для удобства возле каждого из них в скобках будет указано количество записей, которые содержат этот тэг. Так посетитель сможет в одном месте посмотреть информацию, кликая на любой тэг. Далее, если снова смотреть сверху вниз, будут выводиться результаты поиска со следующими критериями:
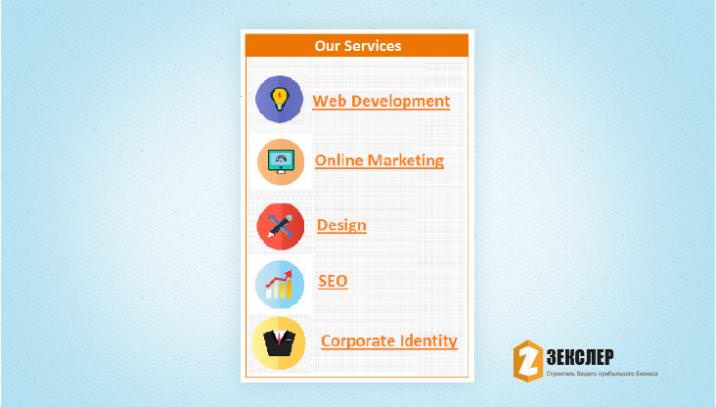
Всего таких результатов поиска будет 3-4 на странице. Другие материалы можно будет посмотреть после клика на стрелки или цифры для перехода. Рядом с результатами (справа) было решено разместить небольшой отдельный блок с переченем наших услуг. Они оформлены тематической картинкой и кликабельным названием. Таким образом, посетитель сможет не только почитать все, что ему интересно, но и ознакомиться с услугами и даже сделать заказ. Прототип в этот раз сделали в виде картинки в цвете и отправили в дизайн для наведения красоты. Так как сайт постоянно развивается и заполняется новым полезным контентом, страница для сортировки по тэгам будет весьма удобна для пользователей. |
Ключевые теги
Рекомендуем прочитать:
Подписаться на новые статьи
Свежие записи
-
09 November
-
09 October
-
30 August