Особенности разработки B2B сайта для производства модульных зданий
 23 June, 15:55
390
0
 |
|
Всем привет! Сегодня делимся кейсом, как с отделом разработки Зекслер делали и продолжаем дорабатывать сайт с блок контейнерами и модульными зданиями. Немного о дизайне писали в Телеграм-канале, теперь рассказываем всю историю разработки от начала до настоящего момента. СОДЕРЖАНИЕ:
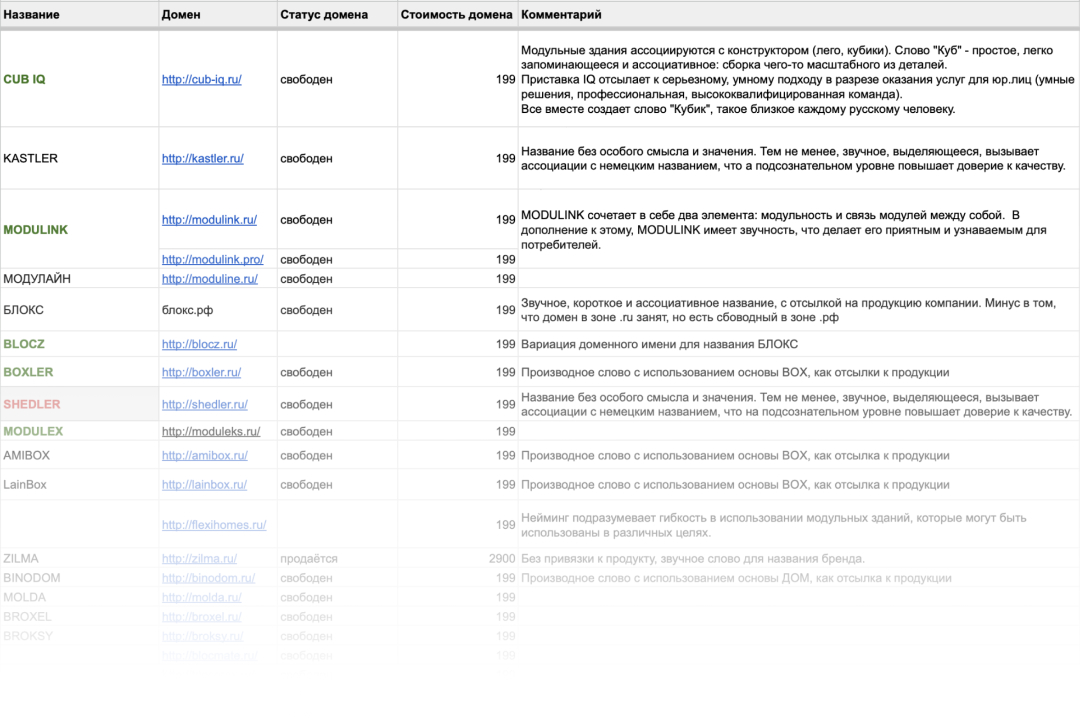
Заказчик – кто он?Сайт разработали для компании, которая изготавливает модульные здания, бытовки, блок-контейнеры. Производитель уже работает под другим брендом на рынке, где продает изделия для физлиц. Новый сайт рассчитан исключительно на юридических лиц. Решили создать новый бренд и выпускать продукцию с другим позиционированием. Так как целевая аудитория совсем иная, сайт, соответственно, должен отличаться от предыдущего и полностью соответствовать требованиям специфической аудитории. Как понять, что нужно целевой аудитории?Наша задача, в первую очередь, заключалась в определении концепции: как подавать сайт, каким его разработать, и как удержать на нем юрлицо и сделать из него реального покупателя. Как правило, и как мы уже привыкли, заказчик к нам приходит не с конкретным ТЗ, а с желанием делать продажи. Поэтому начальный этап анализа и разработки концепции самый важный и самый сложный. Юрлица, это не физлица, как бы очевидно это не звучало. Но они отличаются не только звучанием, но и поведением на сайте с интересующей их продукцией. «Физики», как правило, ищут бытовку или блок-контейнер себе на дачу или на территорию частного дома. Им важен внешний вид продукции, они тщательно изучают характеристики, рассматривают кейсы с фотографиями выполненных работ, сравнивают с другими вариантами. Они могут долго бродить по сайту, изучая предлагаемые товары. Юридические лица ведут себя по-другому. Чаще всего владелец организации не занимается поиском поставщика, он передаёт задачу исполнителю. А исполнитель, в свою очередь, заходит на сайты, где представлена интересующая их продукция, и рассылает технические задания с целью собрать коммерческие предложения, ознакомиться с ценами, условиями и выбрать наиболее подходящую компанию. Нередко у них есть свои подготовленные расчеты для продукции, схемы и т.д. Времени на изучение всего сайта совсем нет. Нам повезло, так как мы уже знакомы с тематикой бытовок и блок-контейнеров, а также с тем, как их продавать юрлицам. У нас есть давний клиент Краус, у которого 90% реальных заявок поступает через сайт с готовыми ТЗ. Это нужно было в обязательном порядке учесть при разработке сайта для SHEDLER. Но к разработке приступили не только основываясь на своём опыте. Освежили знания, анализируя конкурентов, выявив слабые и сильные стороны подобных площадок. Создание нового брендаПосле того, как поняли, в каком направлении двигаться при создании карты сайта и прототипов страниц, параллельно начали думать о бренде. Требовалось новое название и логотип. Брейнштормили по-полной. При разработке нейминга всегда стараемся учитывать простоту произношения, написания на латинице и кириллице, какую-либо (по возможности) связь с деятельностью, краткость и, наконец, свободный домен (по возможности без лишних цифр, дефисов, точек и т.д.). Неймингом занималась большая часть наших сотрудников:) Предложили кучу вариантов, сделали табличку с названием, доменом, его стоимостью и комментарием (если этому названию предшествовала какая-то история или ассоциация).
Отдали все варианты клиенту на согласование. И так появился SHEDLER.
Далее пошла работа по созданию логотипа и фирменному стилю. Логотип сделан из комбинации первых двух букв названия, которые соединены так, что очертаниями напоминают сердце. Минималистично, но со смыслом.
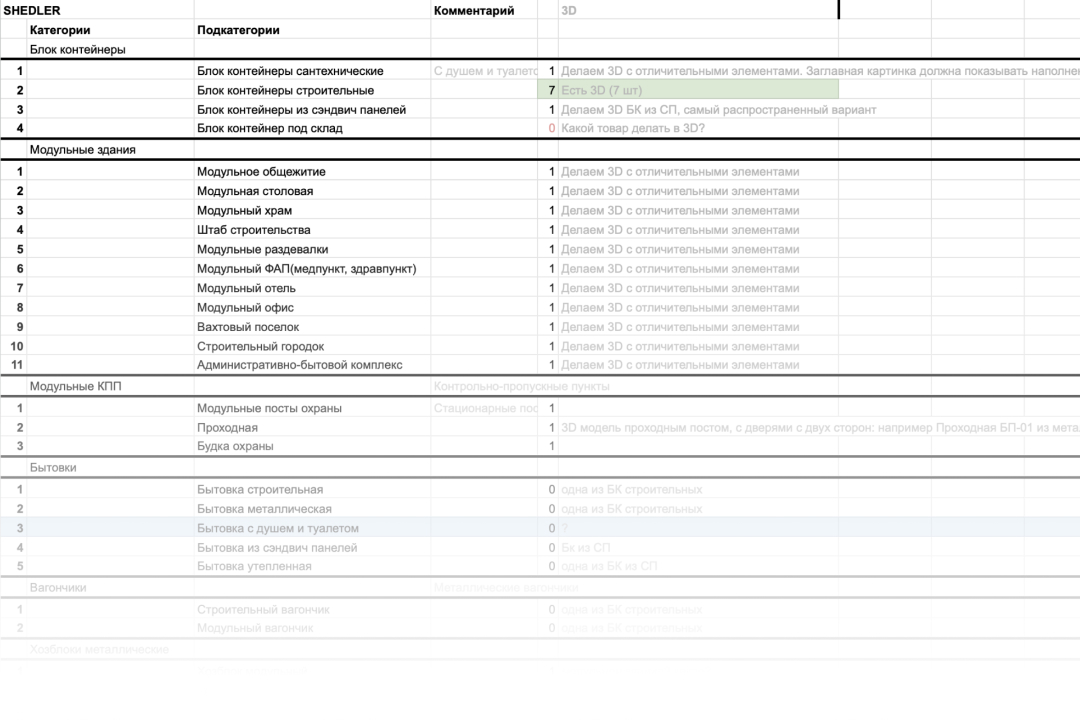
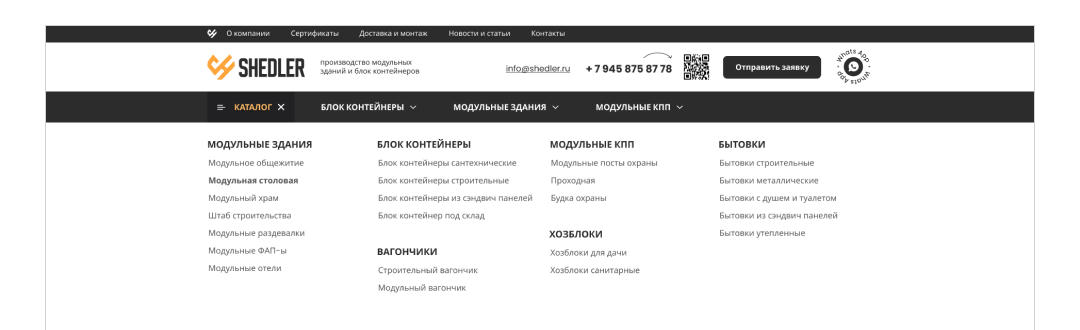
Разработка каталогаФормирование каталога исходило исключительно из понимания, что заинтересовать нужно именно юридических лиц. На первом плане блок-контейнеры, модульные здания и посты охраны. Это те категории быстровозводимой продукции, которые интересны юрлицам. Проанализировав ТОП-запросы, увидели самые частые из них в данной тематике и решили, что с точки зрения пользовательского удобства, а также поиска, будет оптимальным сделать первым уровнем основные категории, а по назначению – вторым уровнем. То есть модульные здания – это основная категория, а модульные общежития, модульное храмы, модульные ФАПы и тому подобное – второй уровень.
Для начала мы пошли по такой версии каталога, которая указана выше. Потом каталог будет дорабатываться под SEO. Но для запуска сайта этого достаточно.
Выпадающее меню решили сделать ещё и для того, чтобы в будущем было удобно добавлять в рамках SEO новые подкатегории. То есть добавление строк в таком меню не приведёт к тому, что меню «поедет» и не нужно будет колоссально его переделывать. Да и сайт смотрится ненагруженным. Прототипирование и дизайнКаждый блок сайта продумывали так, чтобы заинтересовать целевую аудиторию. Поскольку мы уже изучали поведенческие факторы юрлиц на подобных сайтах, прототипы и дизайн делали согласно желаниям и потребностям посетителей.
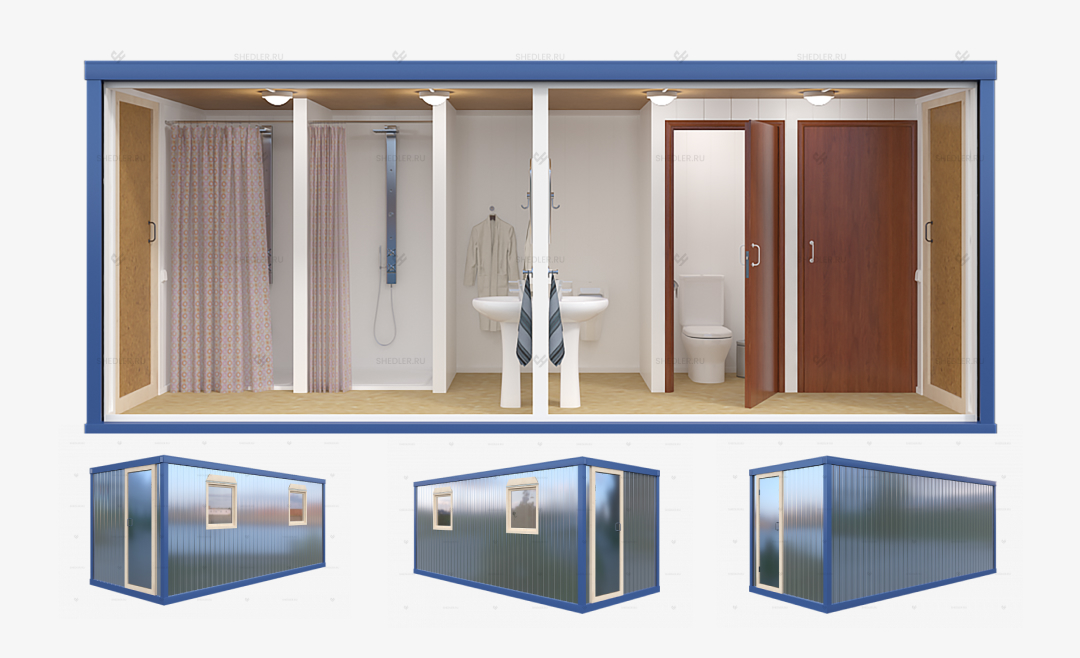
Дизайн сделали лаконичным, простым, ненагруженным. Акцент не на дизайне сайта, а на самом продукте. Для этого решили делать 3D-изображения товаров на основе схем, которые нам давал клиент.
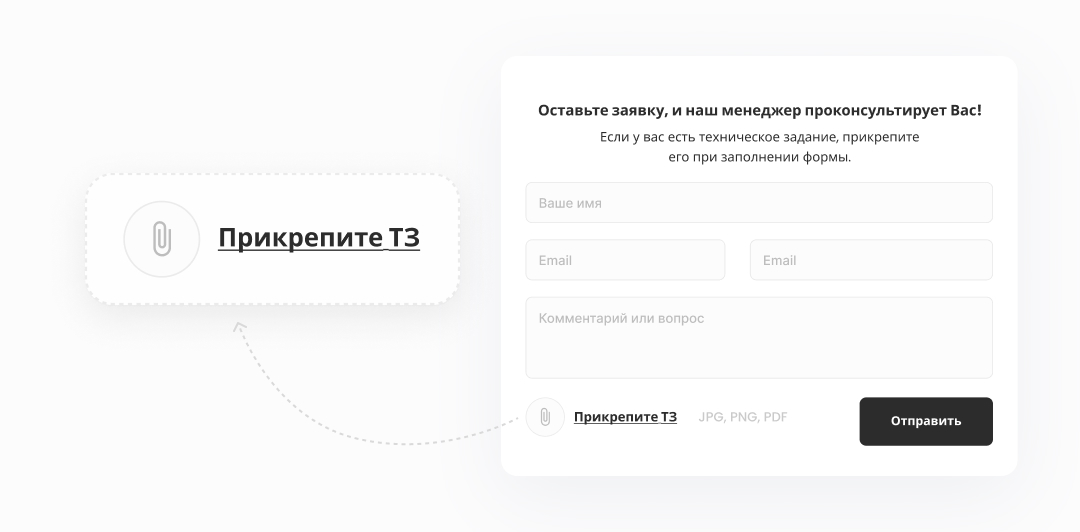
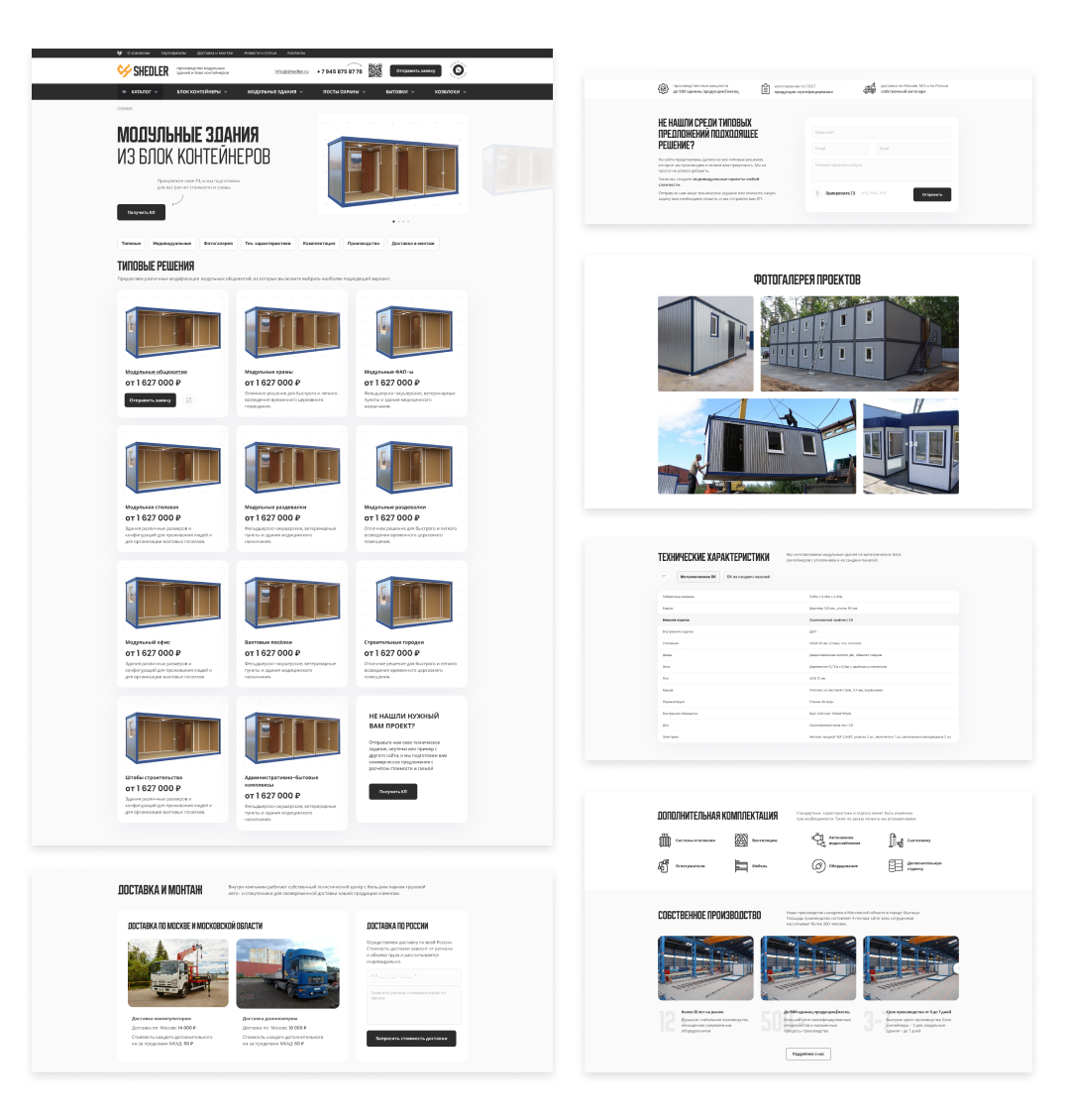
Лицо сайта или что показать на главной странице?Как мы написали выше, юр лицо, а точнее исполнитель в большинстве случаев обращается в компанию с ТЗ. Поэтому на главной странице на первом экране вывели форму с возможностью прикрепить файл.
После первого экрана на главной странице вывели основные типы продукции по той же логике, что и с каталогом. Основные категории (модульные здания, блок-контейнеры и КПП), а под ними – варианты каруселью. Так пользователь видит, что производит компания и для каких назначений это можно использовать.
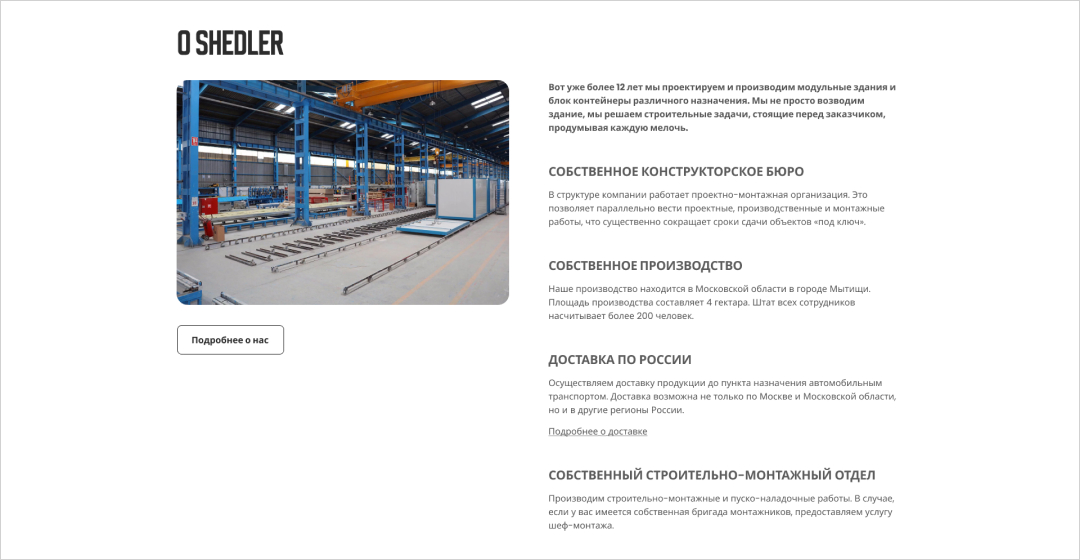
Следующий блок – информация о компании. Всё, что необходимо было кратко подчеркнуть, находится именно в этом блоке. Блок может показаться шаблонным, но он должен быть на странице, потому что для юрлиц чаще имеет значение не столько цена, сколько подходящие условия и качество. Поставщик должен быть надёжным и способным выполнить большую часть условий (доставка, сборка, установка и т.д.). Поэтому важные тезисы о Шедлере отобразили сразу же на главной странице.
Для быстрого запуска сайта разработали блок с выполненными работами. В дальнейшем будет сделан раздел с кейсами. В такой тематике это крайне важно. А пока разрабатывалась минимальная версия, вывели блок с реальными фотографиями на главной.
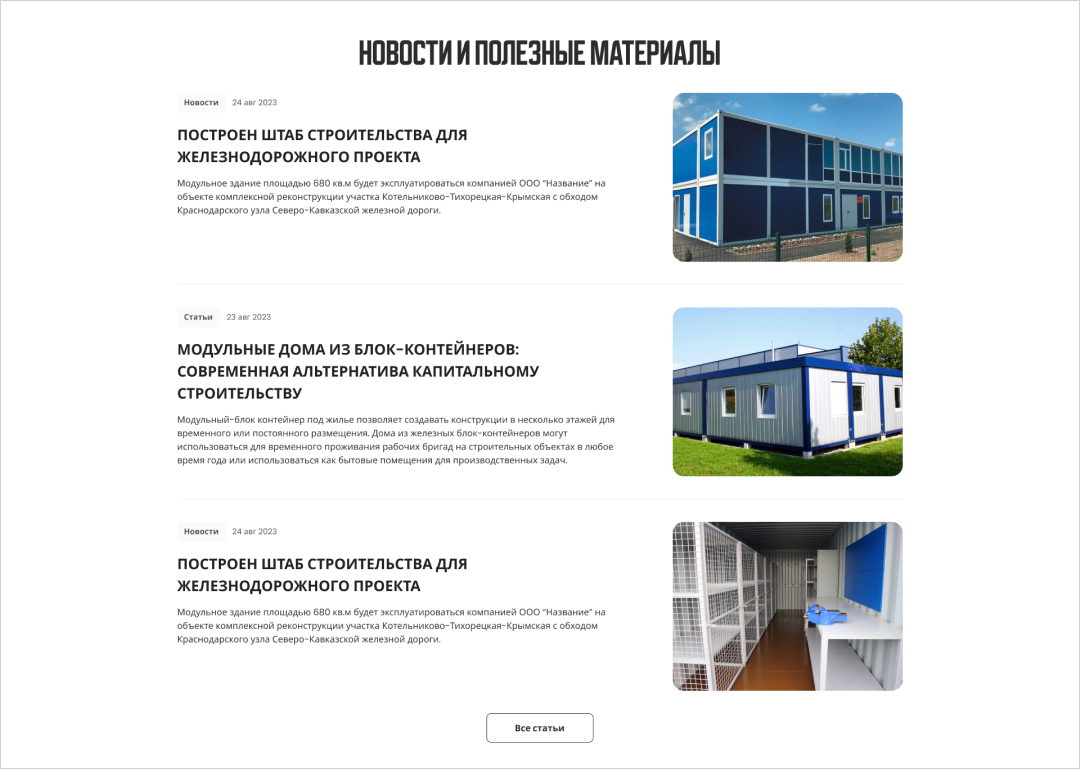
Далее блок со статьями и новостями. Сайт нацелен на дальнейшее развитие, а значит, статьи в тематике бытовок и контейнеров, а также новости компании просто необходимы. О разделе с полезными материалами расскажем ниже.
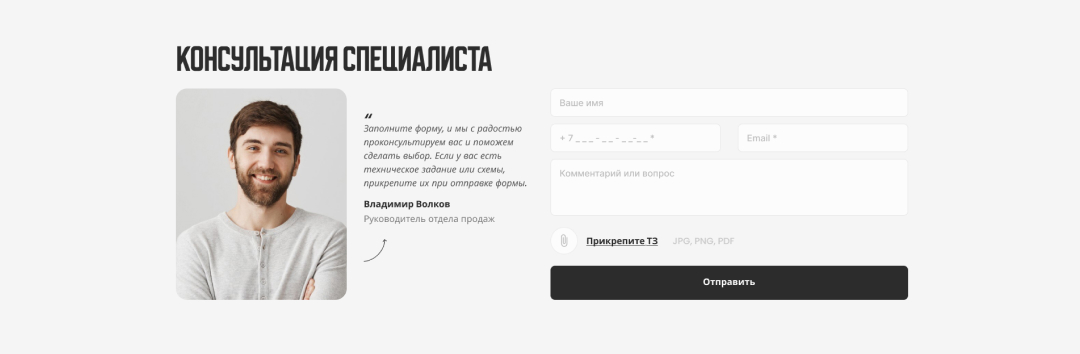
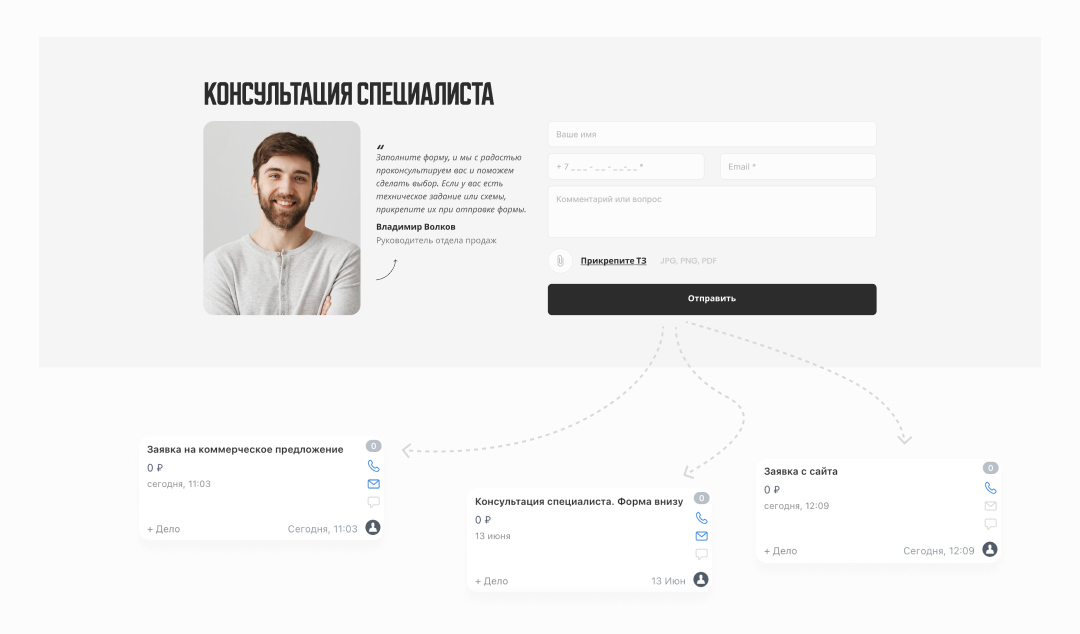
В самом низу блок с консультацией специалиста для тех, кому проще отправить заявку с ТЗ или без него и получить консультацию, которая поможет ему определиться с выбором.
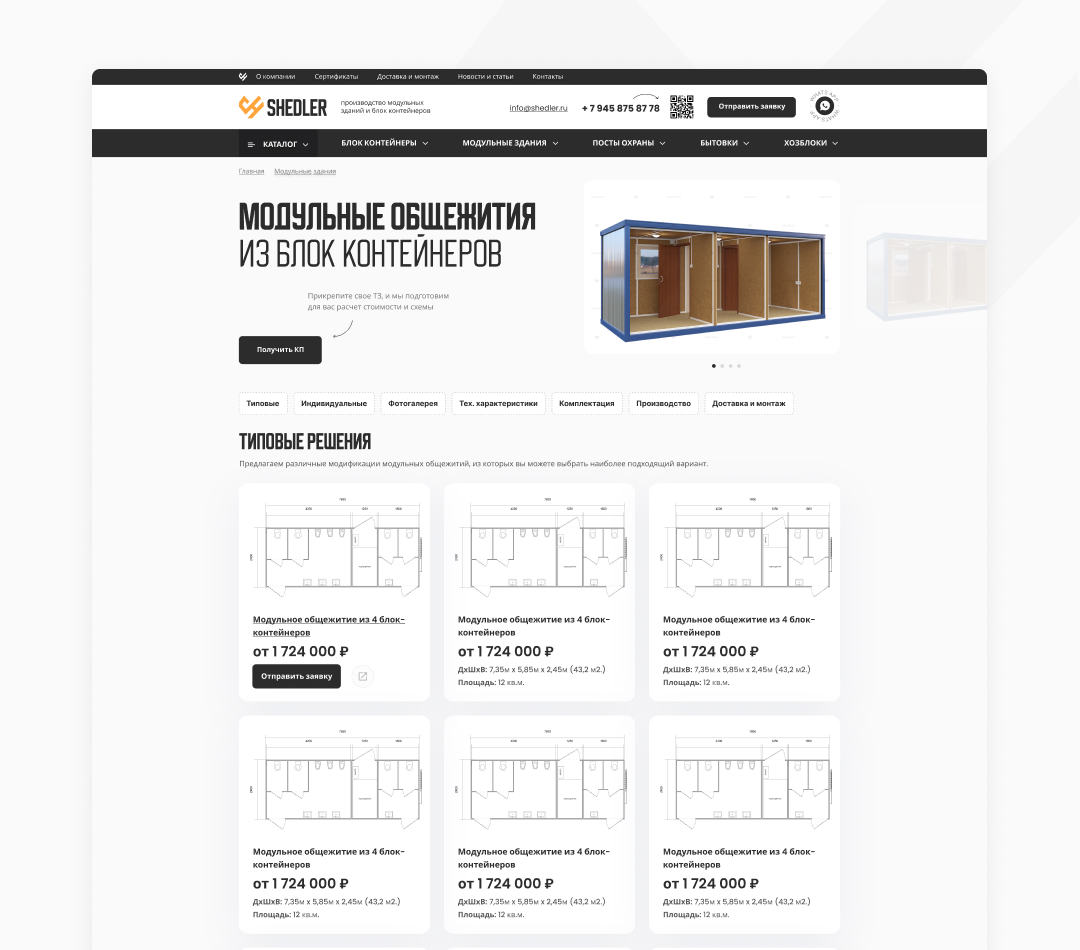
Страницы с категориями продукцииКаждую страницу категории сделали лендинговой. На них будут попадать пользователи с рекламы и с поиска, а значит, они должны выглядеть максимально проработано. Не забываем, что это юридические лица, которые не тратят время на досканальное изучения сайта.
Как и на главной странице добавили кнопку «Получить КП» для тех, кому некогда изучать сайт, но нужно быстро отправить заявку на расчёт. Далее показаны типовые решения в виде назначений, их стоимость и варианты в формате 3D-изображений.
Ниже разместили якорные ссылки, которые помогают быстро находить самое нужное на странице. Они играют здесь двойную роль: с одной стороны они позволяют удобно ориентироваться по странице, а с другой – практически с первого экрана показать, что компания делает (индивидуальные решения, есть собственное производство, осуществляют доставку и монтаж и т.д.). Перегружать первый экран всей информацией не стали, но чтобы пользователь знал, что Шедлер всё это предоставляет, сделали лаконичное навигационное меню.
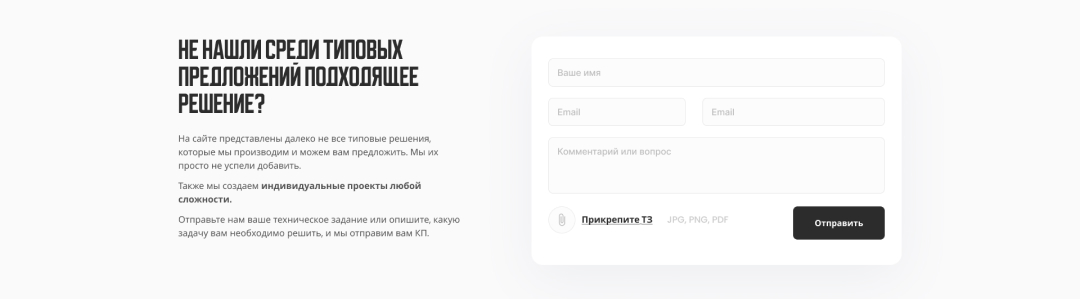
После блока с назначением продукции разместили форму, которая призывает обратиться в SHEDLER, на случай если типовые решения не подошли и требуется индивидуальный проект.
Добавили блоки с информацией о способах доставки, о производстве, продемонстрировали фото реальных примеров работ и технические характеристики. Блок с ТХ мы привыкли видеть в интернет-магазинах в карточках товаров. Но тут немного другая история. Компания производит модульные здания различной конфигурации (габариты, этажность и т.д.). Но строятся они из 2 видов контейнеров с различными ТХ. Поэтому было правильнее показать ТХ именно на категориальной странице. Пользователь, перейдя на сайт по запросу «модульные здания», на этой же странице увидит возможные характеристики модулей, из которых здание может быть возведено, не проваливаясь в отдельные карточки товаров.
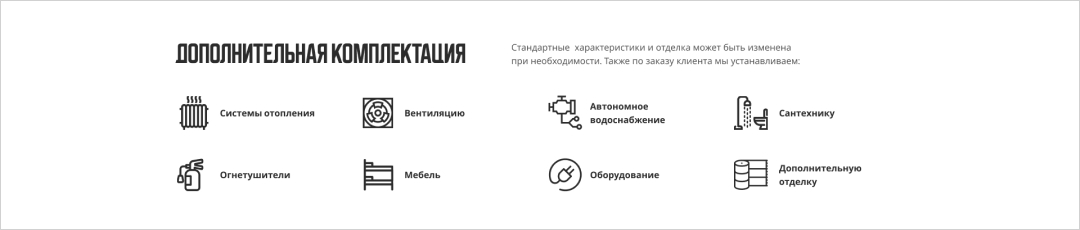
Блок с дополнительной комплектацией показывает, что контейнеры не «голые», а могут быть оборудованы системами отопления, санузлами, мебелью и прочим. Всё включено, что очень важно для юрлиц, которым некогда искать множество подрядчиков по каждому вопросу.
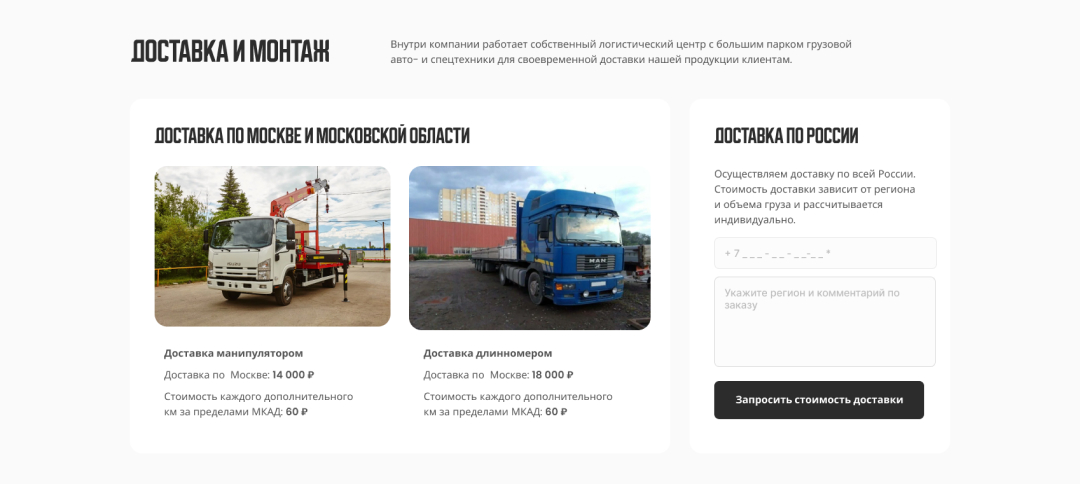
Также решили что важно тут же вывести краткую информацию о возможности доставки и монтажа в Москве, МО и в регионах. На самом деле, доставка в регионы груза такого объема – сложный и индивидуальный вопрос. И никакой общей формулы расчета стоимости доставки у компании нет. Но чтобы не терять региональную ЦА, решили упомянуть о том, что доставка по РФ всё-таки возможна и вывели форму обратной связи. Пусть пишут, а менеджеры с ними индивидуально разберутся:)
Страницы с назначением/подкатегориямиЕсли пользователь заинтересовался каким-либо видом продукции, он может провалиться в подкатегорию и там уже увидеть варианты типовых решений: из одного модуля, из нескольких модулей, в несколько этажей и т.д. Чтобы не перегружать сайт кучей 3D, в товары добавили схемы, по которым юрлицам проще ориентироваться.
Если физлицо ориентируется на красоту постройки, изучает яркие и сочные фото в кейсах, то юридическим лицам особо внешний вид не важен. Важнее то, что внутри, какая предлагается планировка и т.д. Допустим, человек ищет модульное общежитие, он наверняка уже примерно знает, чего хочет. И выбирать будущего поставщика будет, скорее всего, по схемам, сравнивая что может предоставить по его вопросу та или иная компания. Но в верхней части каждой подкатегории всё же решили показать 3D визуал общежитий, КПП и прочее в разных вариантах исполнения. Карточки товаров пока в виде схем. Отдельных страниц на данном этапе нет. В дальнейшем будем изучать и анализировать поведение пользователей на сайте и решим, нужны ли отдельные карточки товара, или они, наоборот, будут путать лишним уровнем вложенности и излишней информацией. Пока нужды в них нет, запускаем без карточек товаров.
Наполнение в остальном схоже со страницей основных категорий:
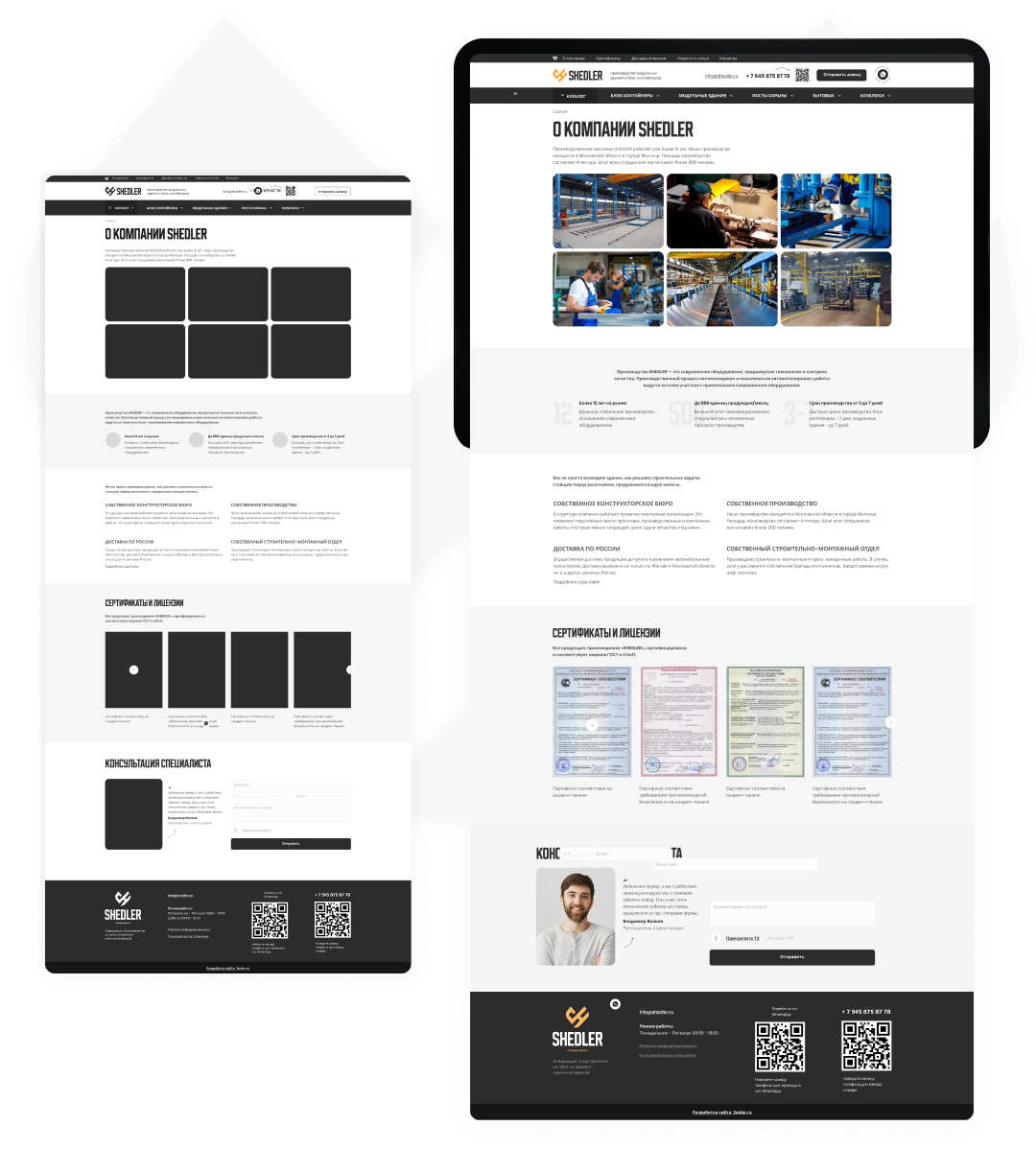
Все эти блоки актуальны и на страницах с подкатегориями. Чтобы исполнителю не перемещаться в поисках нужной ему информации от страницы к странице, решили поместить всё кратко, но в рамках одной карточки с назначением. Что указать на странице «О компании»?Здесь снова нужно подчеркнуть серьёзность организации и то, что они работают уже много лет. Указали те преимущества, которые важны для юридических лиц. А это:
Всё это и не только разместили на странице «О компании». Здесь же сертификаты и реальные фото с производства.
Раздел со статьями и новостямиРаздел со статьями и новостями вынесли для дальнейшего продвижения сайта в поиске. Каталог разделили на две части:
В карточке статьи предусмотрели возможность цеплять к картинке, подходящий товар с ценой. Так как статьи пишутся не только для ознакомления с продукцией вообще, но и чтобы обратить внимание читателя на свои изделия, решили таким образом выводить продукцию SHEDLER в рамках сеошной статьи. Это может сподвигнуть читателя на переход по ссылке товара и проявление заинтересованности в продукции.
Мобильная адаптация сайтаМобильная версия для современных сайтов любой тематики уже не роскошь, а обязательное условие. Чтобы верстальщику было проще ориентироваться и правок после разработки было меньше, в обязательном порядке делаем макеты мобильной адаптации. Для SHEDLER также сделали адаптацию, чтобы сайт одинаково хорошо смотрелся на ПК, смартфонах и планшетах.
ИтогСайт практически готов к рекламе. Осталось несколько штрихов (на момент написания кейса). Планируется контекстная реклама, SEO. Для удобства обработки заявок интегрировали и настроили CRM.
Подключили бизнес аккаунт WhatsApp. Для каждой категории и подкатегории прописали SEO-тексты с подробной информацией о продукте и как его можно применять. В подкатегории загрузили (и продолжаем загружать) индивидуальные проработанные схемы с вариациями товаров, где указана стоимость, площадь, габариты, планировка и варианты размещения внутреннего обустройства. Добавляются 3D-модели к каждой категории и подкатегории, которые показывают в цвете, как может выглядеть предлагаемый продукт. Все основные работы по разработке закончены, всё остальное уже будет делаться в рамках «поддержки и доработок сайта». Спасибо, что уделили внимание нашему кейсу. Не забывайте подписываться на наш Телеграм-канал, где ежедневно публикуем инструкции и полезные материалы :) |
Ключевые теги

Рекомендуем прочитать:
Подписаться на новые статьи
Свежие записи
-
09 November
-
09 October
-
30 August