Как правильно пользоваться инструментом «alternative text» для изображений на сайте
Как правильно пользоваться инструментом «alternative text» для изображений на сайте

Изображение – один из важнейших элементов дизайна сайта. Для чего используются картинки на страницах веб-ресурса? Они украшают, дополняют смысловую нагрузку контента, привлекают внимание, удерживают интерес аудитории.
Оказывается, далеко не все знают еще об одном важном свойстве изображений, размещаемых на страницах сайта.
Согласно статистике, всего лишь треть владельцев сайтов в Рунете игнорируют такой важный для продвижения инструмент, как атрибут ALT для каждого изображения на сайте. И это хорошая новость. Это значит, что, правильно и грамотно воспользовавшись этим действенным инструментом поисковой оптимизации, можно опередить тех конкурентов, которые по своей беспечности или по незнанию не пользуются такой возможностью. Знать о существовании атрибута ALT – этого недостаточно. Важно правильно пользоваться этим инструментом.
Что такое ALT
Часто атрибут ALT ошибочно называют тегом. Это неверно. ALT или полное название «alternative text» - это описание изображения. Это атрибут к тегу img. Что это нам дает? Известно, что поисковые системы не способны различать изображения. Возможно, что когда-нибудь будут разработаны такие алгоритмы, но сейчас поисковики не «видят» картинки на веб-страницах. И помочь им в этом призван атрибут ALT, без которого картинка не будет проиндексирована, более того – будет восприниматься как ошибка кода, что негативно скажется на позициях сайта.
Правила пользования атрибутом «alternative text»
Итак, как же правильно пользоваться этим важным для продвижения инструментом? Мы определились, что атрибут ALT – это текстовое описание, для которого необходимо соблюдать определенные правила.

- Начнем с золотого правила – атрибуты ALT должны прописываться всегда. Это непреложный закон для правильной и успешной оптимизации сайта.
- Следующий момент – это релевантность. Описание к картинке, размещенной на определенной странице сайта, должно соответствовать семантическому ядру. В тексте должно присутствовать ключевое словосочетание, относящееся к контенту страницы.
- Далее – размер имеет значение. Нужно учитывать, что поисковые системы «читают» только первые несколько слов атрибута ALT. Поэтому не стоит делать слишком длинное описание к картинке. Короткое предложение, точно описывающее смысловое значение картинки в контексте контента – оптимальный вариант. Не обязательно, чтобы это было прямое вхождение ключевого словосочетания, можно ключевик разбавить или дополнить.
- Каждой картинке – свой ключевик. На одной странице сайта может быть несколько изображений, это нормальная практика. В таком случае стоит придерживаться такого правила: для каждой картинки – свой уникальный атрибут ALT с отдельным ключевым словосочетанием. Использование одинаковых ключевиков во всех ALT на странице негативно отразится на ранжировании.
- ALT – не для каждой картинки. Да, этот атрибут приемлем не для всех изображений. Не стоит его применять для иконок и для декоративных рисунков, которые не имеют отношения к контенту страницы.
Поисковые системы уделяют особое внимание атрибутам, определяющим элементы сайта. Современные алгоритмы способны на основе описаний изображений определить интент поискового запроса. Это значит, что изображение на веб-ресурсе, к которому правильно прописан атрибут ALT, способно генерировать значительную часть трафика и привести на сайт целевую аудиторию.
Некоторые примеры удачного использования атрибута ALT
Внизу изображения обозначен атрибут ALT

Со страницы Баннерная реклама

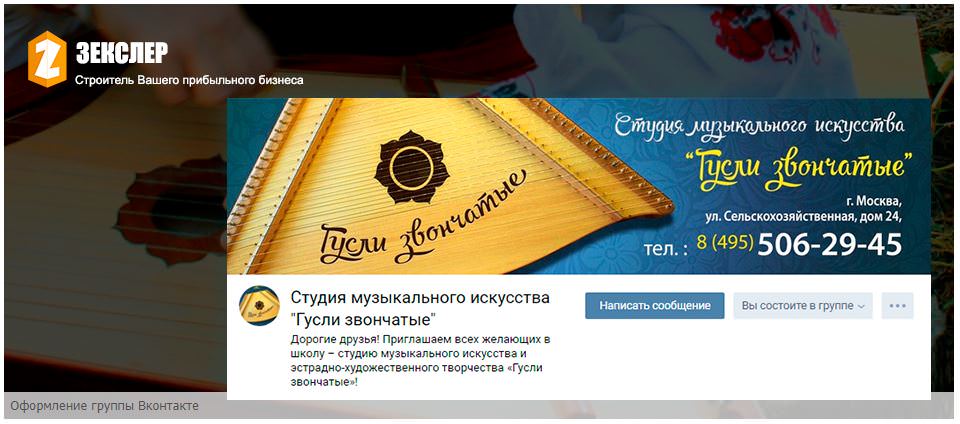
Со страницы кейса Продвижение studiagusli.ru в социальных сетях

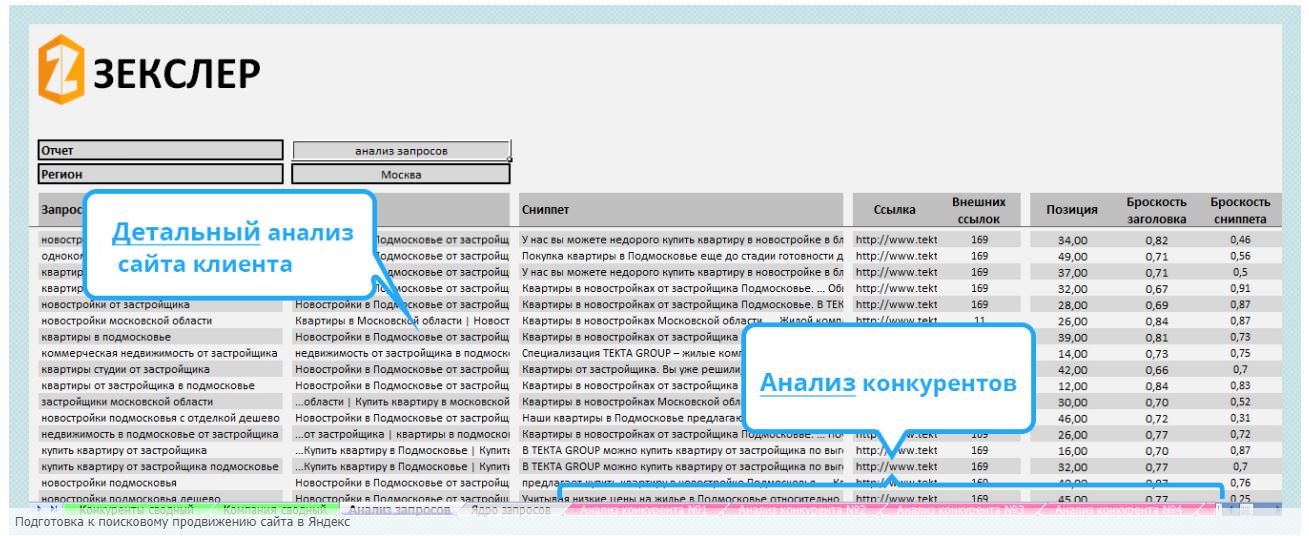
Со страницы Продвижение сайта в Яндексе

Со страницы Фирменный стиль








