Добавление виджетов для поиска туров на сайт freshim.ru
Добавление виджетов для поиска туров на сайт freshim.ru

Как настроить виджет поиска туров 5,0 от sletat.ru и добавить на страницы сайта:
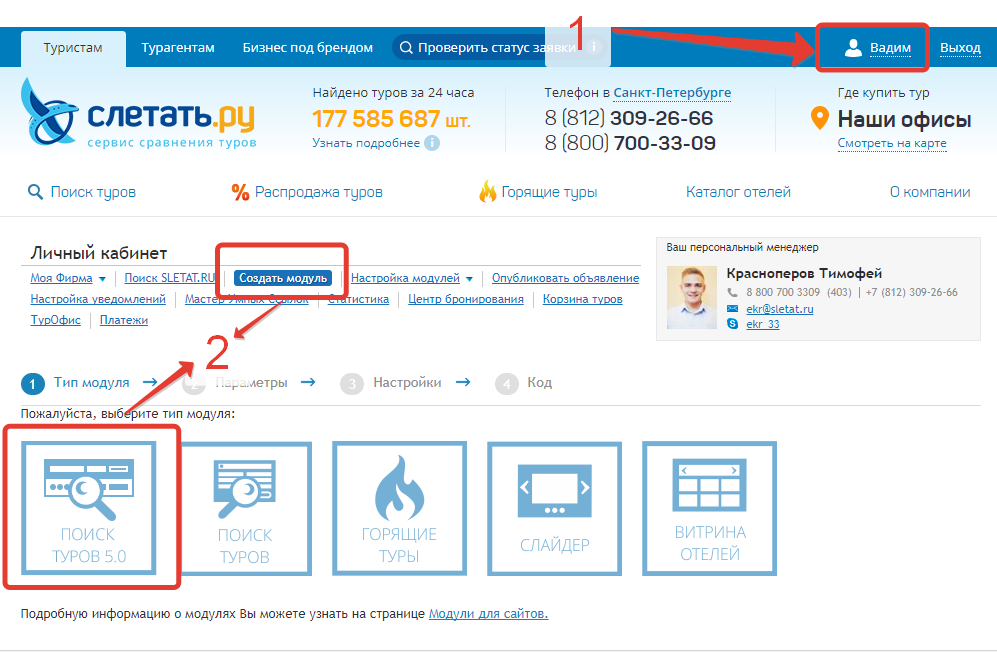
1. Входим в личный кабинет сайта sletat.ru, используя личные доступы.
2. Переходим во вкладку Создать модуль, выбираем тип модуля: Модуль Поиск туров 5,0

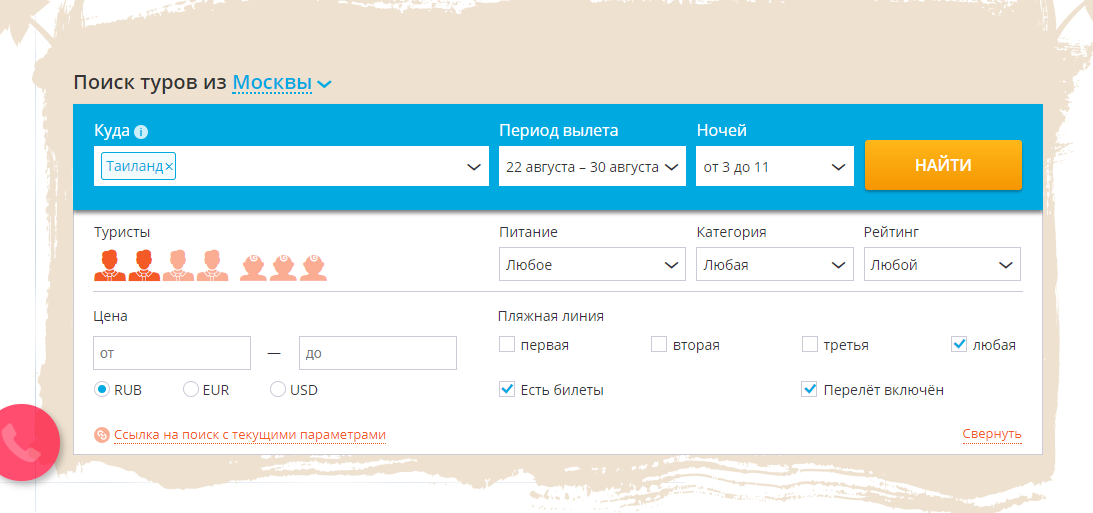
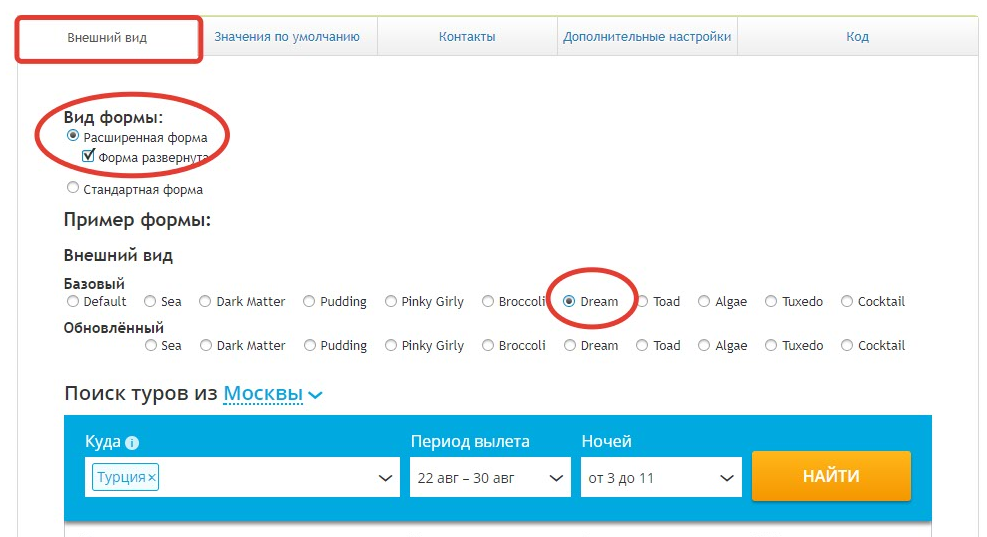
3. Настраиваем модуль, выбрав нужный внешний вид, подходящий к дизайну сайта. Мы выбрали расширенную развернутую форму, в цветовом решении Dream.

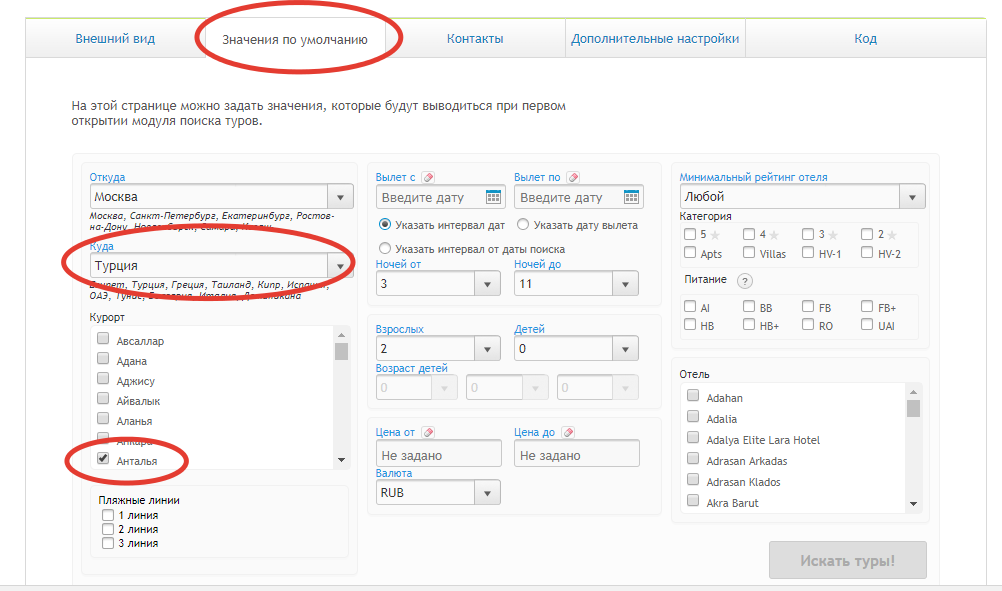
4. Настраиваем значения по умолчанию, которые будут выводиться в модуле, вставленном на страницу.
Тут изменяем следующие значения:
- Страну назначения (поле Куда) - выбираем ту страну, на страницу которой нужно добавить виджет. Если добавляем виджет на страницу страны Турция - в поле Куда выбираем Турцию.
- Курорт - выбираем в случае, если виджет вставляется на страницу курорта. Если добавляем виджет на страницу курорта Анталья, выбираем курорт по умолчанию - Анталья.
Остальные параметры остаются неизменными.

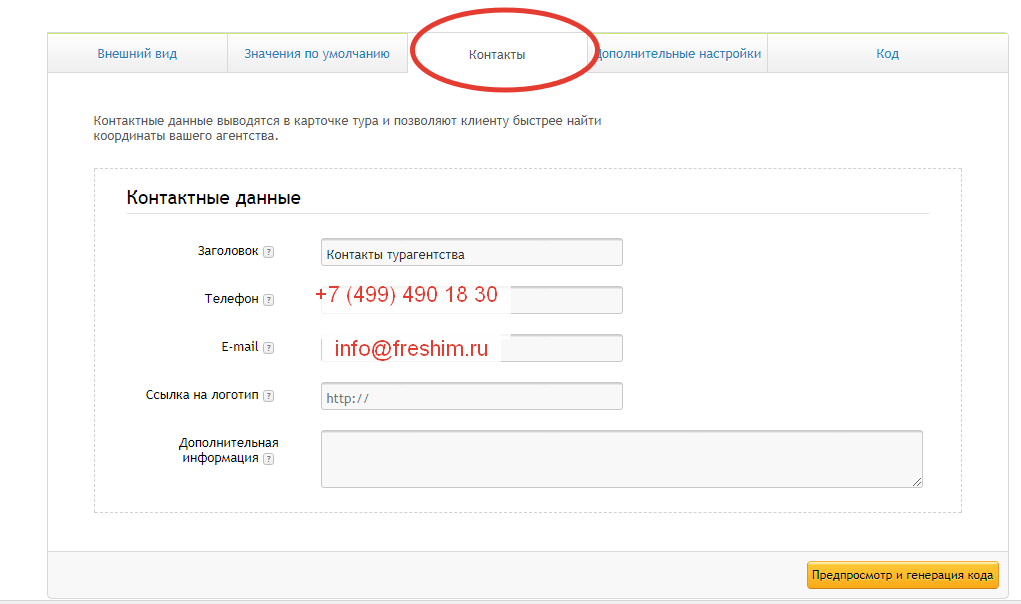
4. Добавляем контактные данные

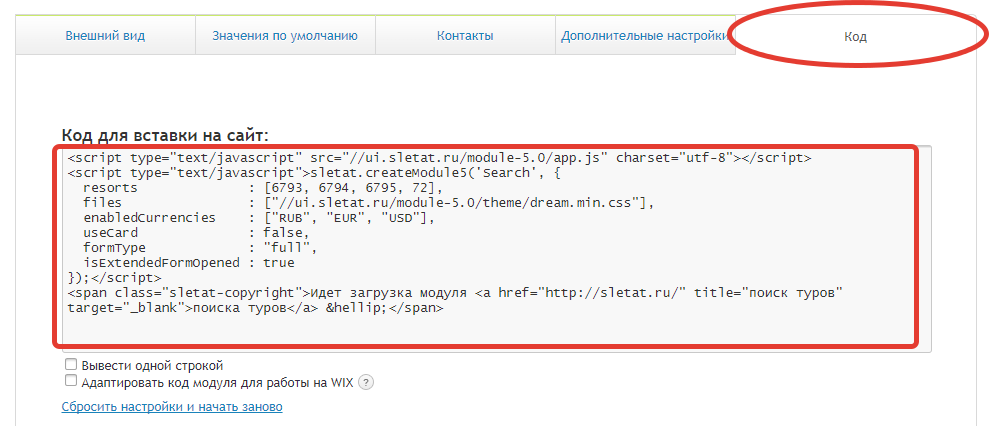
5. Во вкладке Код копируем сгенерированный код виджета

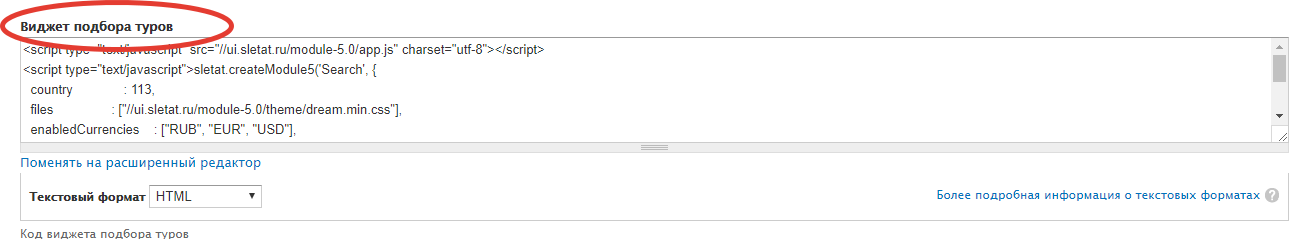
6. Переходим на сайт (в данном случае freshim.ru), заходим на страницу Страны (города, курорта, туров), на которую нужно вставить виджет, в режиме релактирования.
В админке создано поле, предназначенное для вставки кода (название поля - виджет подбора туров)
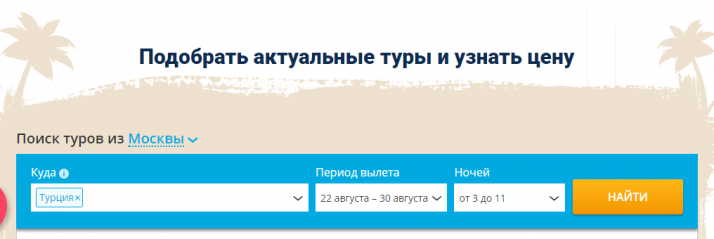
 7. Сохраняем страницу сайта. Виджет появился на странице!
7. Сохраняем страницу сайта. Виджет появился на странице!