Черный верх, белый низ – есть? Есть…
Это классика жанра, ориентированная на устоявшиеся человеческие привычки. Простой белый цвет подложки (или любой светлый оттенок) и темный шрифт текстового содержимого. Этот прием, взявший начало в бумажной полиграфии, затем логично перебрался на страницы интернет-ресурсов. Даже нельзя сказать, что он со временем устарел или стал неактуален – отнюдь. По сей день успешно применяется на большинстве сайтов в глобальной сети и прекрасно себя оправдывает. Но продающие лендинги – статья особая. Здесь важным элементом является стратегия обособленных экранов, их логическое размежевание. Поэтому для посадочной страницы сплошной белый цвет – не лучшее решение.
Зебра – черная в белую полоску или наоборот?
Сменяющиеся цвета заднего плана – так выглядит большинство продающих сайтов. Под каждым из условных тематических экранов размещается отдельный цвет фона, такой прием позволяет решить сразу несколько задач. Во-первых, служит визуальным ориентиром начала и окончания текстового или графического блока. Во-вторых, разнообразит общее зрительное поле страницы. В-третьих, несет вспомогательную навигационную функцию, цветовые ощущения позволяют пользователю безошибочно возвращаться к нужной информации.

Фотография, ставшая фоном
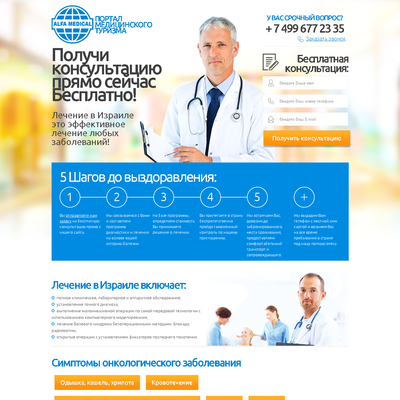
Еще один прием, который занимает место в арсенале инструментов графического дизайна – использование фоновых изображений. Чаще всего применяется для создания бэкграунда одного из блоков продающих страниц. В этом случае выбирается картинка с нейтральным светлым цветом общего плана и крупным, ярко выделенным, изображением. На практике прием часто используют на первом экране. Таким образом решаются несколько обособленных задач.
Графическое утверждение релевантности страницы. Пользователь, впервые попавший на сайт, сразу видит крупное тематическое изображение, подтверждающее релевантность лендинга.
Логичное размещение заголовка и подзаголовка. Рядом с фотографией расположен заголовок, отражающий смысл торгового предложения и расширяющий его понимание подзаголовочный текст. Возможно добавление других элементов – надзаголовков, чек-листов, лид-форм. Именно необходимостью вставки текстов диктуется требование светлого нейтрального фона картинки.
Прием часто используют с внедрением программных средств визуализации – например, со слайдерами.
Дополнительные эффекты фона лендинга
В первую очередь здесь отметим все проявления параллакса – некоторое изменение положения внедренных объектов относительно фона страницы и точки фокусировки зрения посетителя. Наиболее частое применение – визуальная анимация объектов заднего плана, зависимое от положения курсора мыши или прокрутки страницы.

Скроллинг – еще один объект создания эффектов фона. Здесь уместно вспомнить об антиподе вертикальной прокрутки – горизонтальном скроллинге. На тех лендингах, где разработчики потрудились над программной частью и создали удобную архитектуру, такой прием дает интересные решения в части создания эффектов заднего плана.
Анимация программными средствами – сложный метод, требующий подготовленных специалистов. Формат CSS 3 позволяет делать интересные эффекты фона, не перегружающие веб-ресурс и не замедляющие скорость его загрузки. Выплывающие панели, изменяющиеся при фокусировании на них курсора мыши цвета, вращения и перемещения. Диапазон применения этого инструмента ограничен практически только фантазией и возможностями исполнителя.
Интернет-магазин: все приемы лендинга для организации продающего сайта
Считается, что посадочные страницы не приспособлены для создания онлайн-магазина с большим количеством товара. Отчасти справедливо. Для интернет-торговли действительно разработаны программные формы, позволяющие организовать полноценный коммерческий процесс с участием любого количества товарных групп. А лендинги подчинены строгому правилу: «Одна страница – одна цель». Но списывать их со счетов не стоит, landing page способен решать масштабные задачи и помогать с организацией продаж в сети. Об этом в следующей статье.
























































 Дизайн для человека
Дизайн для человека Сайт должен продавать
Сайт должен продавать Ничего лишнего
Ничего лишнего
 Активно продает
Активно продает Строго под Вас
Строго под Вас Клиентопоток быстро
Клиентопоток быстро