Готовые решения для одностраничников
В веб-разработке нет официального деления по специализациям, одни и те же компании создают и интернет-магазины, и форумы, и промо-странички. Хотя ближайшее рассмотрение портфолио исполнителей показывает, что все-таки существует неофициальное дробление по специфике предпочтений, отдаваемых одной группе сайтов. Вот здесь одностраничники и выделяются из общей массы предложений, довольно большая группа разработчиков ориентирована именно на этот сегмент веб-строительства. Для заказчиков такой подход к выбору автора своего проекта даже предпочтительнее. Как ни крути, а лендинги – это концентрация всех результативных разработок, которые появляются в интернете. Попробуем в них разобраться и выделить несколько общих для всех продающих одностраничников типовых характерных признаков и готовых решений.
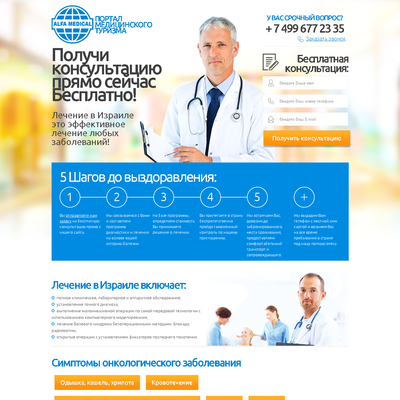
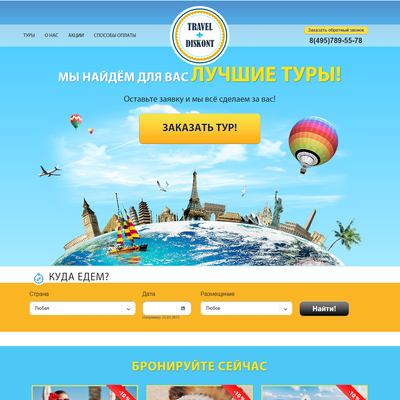
- Крупная графика. Эта черта появилась недавно, в последние несколько лет. В этот период сформировалась дизайнерская концепция, ставящая во главу угла мнение о том, что фотография на сайте – это хорошо, но большая фотография еще лучше. Сегодня атрибутирование масштабными изображениями превратилось в неотъемлемую черту одностраничников.
Еще одно характерное направление связанное с графикой – использование черно-белых изображений, сепии, стилизованного эффекта старых фото. В меньшей мере присуще продающим лендингам, но на авторских сайтах этот прием обрел уверенную прописку.

- Плоский дизайн с акцентными пятнами. Для справедливости отметим, что сначала были именно пятна. Разработчики старались выделить ключевые места разметки поля страницы и привлечь к ним внимание. Утрированная одномерность общего фона появилась позже, но отлично совместилась с акцентами и закрепилась в качестве основного визуального приема оформления. Сегодня это самое популярное готовое решение и новых тенденций пока не замечается.
- Эффекты скроллинга и цветовая разметка экранов. Первая волна одностраничников выявила их оптический недостаток – пользователи теряли смысловое ориентирование при длинной вертикальной прокрутке. Постепенно сложилось решение, которое теперь используют практически все. Во-первых, верстка страницы в один столбец. Компоновка расположения информации подразумевает произвольное размещение контента внутри каждого смыслового блока (в 2 или более колонок), но общее построение ведется сплошным одноколоночным полем. Во-вторых, цветовое разделение экранов. Даже если смысловой блок, из-за величины или разрешения монитора выводящего устройства, не помещается в размер дисплея, пользователи легко ориентируются в зрительном пространстве страницы. В-третьих, использование программных средств. «Торможение» прокрутки при переходе с одного экрана на другой, внедрение параллакса, выплывающие при скроллинге элементы следующего экрана – все эти «фишки», помимо самостоятельного создания индивидуального рисунка дизайна, несут еще одну функцию, помогают не терять смысловые ориентиры во время просмотра длинных вертикальных страниц.

- Энергичный контент. В рассмотрении одностраничников нельзя однозначно называть тексты продающими – ведь эта группа сайтов включает в себя и некоммерческие направления. Поэтому остановимся на присущей конкретике и напористости. Ограниченное пространство заставляет выжимать «воду» из фраз и вкладывать в них максимальную смысловую нагрузку. Применительно к трендам и готовым решениям отметим дополнительную нагрузку на шрифты – их использование в заголовках для логического разделения экранов.
Лучшие одностраничники
Разбираясь в особенностях построения эффективных сайтов, нужно обратить внимание на цель, достижение которой запрограммировано разработчиками проекта. Для визиток или авторских одностраничников – это знакомство посетителей с фирмой или владельцем сайта. Для продающих лендингов на первый план выходит коммерческая задача, выражающаяся в показателях конверсии. Для каждого из этих решений применяются различные приемы, способствующие наилучшему достижению результата.
О лучших одностраничных сайтах и их потенциале в следующей статье.























































 Ваши клиенты довольны
Ваши клиенты довольны Больше клиентов любит Вас
Больше клиентов любит Вас Сайт для развития
Сайт для развития Дизайн для человека
Дизайн для человека Сайт должен продавать
Сайт должен продавать Ничего лишнего
Ничего лишнего Нацеленность на продажи
Нацеленность на продажи Реклама и развитие сайта
Реклама и развитие сайта Запуск за 2 недели
Запуск за 2 недели