Работа с размером
Сами продажи в интернете привлекательны для пользователей только в том случае, если их не вынуждают заполнять огромные анкеты с большим количеством полей. Не считая узкоспециализированных областей, в которых дополнительная информация необходима, устоявшаяся практика оперирует 2 полями: имя и вариант контактирования с заказчиком (телефон или электронная почта). Выделяется такая закономерность – пользователи с недоверием относятся к дублированию данных. К примеру, запрос в одном бланке и телефона, и email. Подобная «жадность» не приветствуется и негативно влияет на конверсию. При этом отмечается следующая зависимость. В продажах, ориентированных на разовый контакт, предпочтение отдается телефонии, а при перспективе длительного взаимодействия – электронной почте. В любом случае, развитие партнерских взаимоотношений обязательно приводит к расширению средств коммуникации.

Работа с дизайном лид-форм
На вкус и цвет стандарты не разработаны, но рекомендации все-таки уже сформированы.
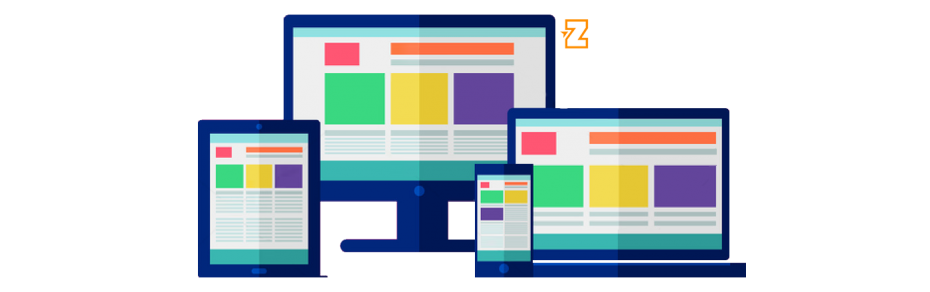
- Бланки заказов предлагается размещать на контрастных визуальных основах.
- Использовать отдельные наборы шрифтов, помогающие зрительному выделению блока с формой заказа.
- В зависимости от тематики предложения создавать наполнение лид-формы – ставить изображение товара или тематические фотографии.
- Экспериментировать с размером и формой кнопок, применять контрастный дизайн, отличающийся от концептуального решения страницы. Здесь показателен пример с использованием плоского оформления основного массива информации и объемных управляющих 3D-элементов на бланке заказа.
Все перечисленное успешно работает на многих посадочных страницах, но отнюдь не является догмой и незыблемым правилом. Часто встречаются формы, не использующие ни одной из этих рекомендаций, но прекрасно выполняющие свои функциональные задачи. Дизайн – дело тонкое. Знание правил не подразумевает слепого их использования.

Работа с содержанием продающих бланков
В отличие от оформления, здесь нет разногласий в среде профессиональных разработчиков.
Во-первых, никаких «размытых» формулировок и образных выражений, все фразы конкретные и энергичные. Тот, кто видит разницу между «заказать» и «получить», понимает, о чем идет речь. Все остальные просто должны запомнить, что второй вариант предпочтительнее и его использование улучшит конверсионные показатели.
Во-вторых, чек-листы с перечнем конкурентных преимуществ улучшают восприятие и дают заключительный мотивирующий импульс к совершению действия.
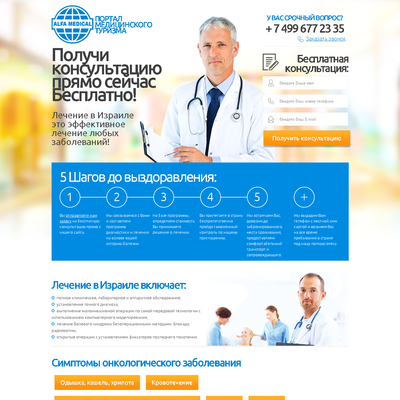
В-третьих, использование изображений для создания скрытых посылов, акцентирующих внимание на текстах. Здесь мы имеем дело с чистой психологией, в которой хорошо ориентируются только профессиональные разработчики.
- Взгляд посетителя страницы обязательно следует за направлением глаз персонажа на изображении.
- Внедрение иконографики дополнительно разделяет иерархическую важность текстов.
И последнее, формирование лид-форм с учетом показателей целевой аудитории. Это широкая тема и мы коснемся ее поверхностно. Прекрасная половина человечества – женщины – обладают более развитым левым полушарием головного мозга. Поэтому на сайтах, ориентированных на эту целевую аудиторию, управляющие элементы лид-форм следует размещать с левой стороны. Кроме того, они лучше различают оттенки цветов и обладают более тонким восприятием формы. Все эти качества следует учитывать при создании продающих бланков, а конверсия лендинга покажет справедливость приведенных рекомендаций.


































































 Ваши клиенты довольны
Ваши клиенты довольны Больше клиентов любит Вас
Больше клиентов любит Вас Сайт для развития
Сайт для развития Каждый продукт продаёт
Каждый продукт продаёт "Живой" сайт привлекает
"Живой" сайт привлекает Ежедневное развитие
Ежедневное развитие
 Обязательно продает
Обязательно продает Строго под Ваш бизнес
Строго под Ваш бизнес Заказы через 2 недели
Заказы через 2 недели

