Знакомство: первый экран
Несомненный лидер рейтинга – шапка сайта и раздел верхнего визуального поля. Если в тематике фирменного стиля – традиционного дебютного атрибута страницы – и его наполнения сильных изменений не наблюдается, то область начальной информации в последнюю пятилетку существенно трансформировалась.
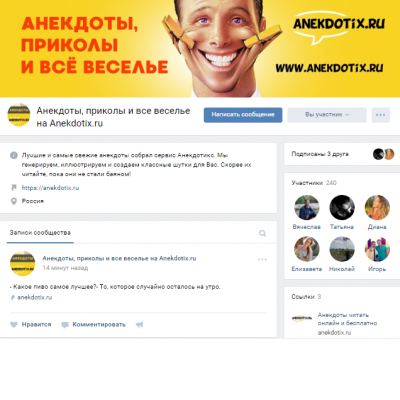
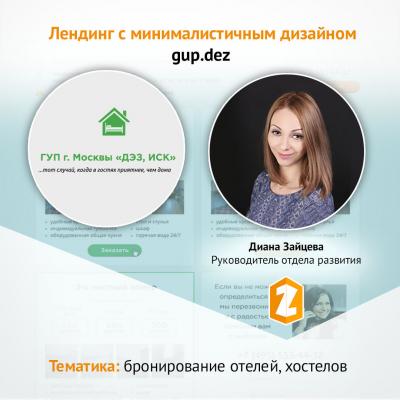
- Во-первых, здесь наглядно видно обращение дизайнеров к крупным фотографиям.
- Во-вторых, «чистая» типографика, построенная на читаемых шрифтах.
- В-третьих, движение в сторону уникальности контента. Прямое использование заимствованных картинок превратилось в дурной профессиональный тон.
Интересно, что «карточные домики», служившие основой оформления ещё совсем недавно, напрочь покинули пространство первого экрана, отодвинувшись на страницы каталогов или товаров.
Анимация: что-то подпрыгивает, что-то дёргается
Это направление экспертные обзоры пока обходят стороной, а «живые» иконки между тем захватывают пространство веб-сайтов. Анимированные эффекты движения превратились в настоящую логическую головоломку, в которой неизвестно, какой фортель выкинет под курсором мышки очередная навигационная или мотивационная эмблема. Особенно рассматриваемый приём прижился на продающих одностраничниках, где проблема привлечения внимания посетителя возведена в квадрат. С этой задачей двигающиеся объекты справляются эффективно.
Типографика: новый старый инструмент дизайнера
Оформление текстов ещё в доцифровую эпоху рассматривалось в качестве украшения пространства. Беспредельная анархия, царившая на страницах сайтов первого десятилетия интернета, заставила забыть о полезных традициях, но затем всё вернулось в привычное русло. Дело даже не в грамотном логическом структурировании, а в использовании шрифтов для разделения экранов и создания визуальных тематических границ. Этому правилу не следуют, пожалуй, только отечественные информационные ресурсы, под завязку набитые текстовым контентом. Хотя их зарубежные коллеги повсеместно вернулись к канонам газетного жанра и создают из буквенного полотна настоящие арт-объекты.
Асимметричная вёрстка: тренд, которого нет
Сетка компоновки графических элементов стала камнем преткновения для различных тематических ниш. На продающих площадках дизайнеры придерживаются классического прямолинейного размещения в одну-две колонки – приём позволяет сохранять понятную посетителям структуру, а не отправлять их в интерфейсные лабиринты. В противовес этому выглядит формирование страниц, связанных с творческими направлениями. Здесь действительно экспериментируют с ломанными формами, оставляя в стороне заботу об упорядоченной симметрии. Отдельно можно вспомнить про разделение пространства одного экрана на несколько блоков, заполненных различными видами контента или, например, содержащими части одно изображения. В целом же тренд на искривление пространства периодически появляется в практических работах, но так и не становится фаворитным направлением для большого числа сайтов.
И не забываем про мобильные платформы. Сначала адаптацию ресурсов к их требованиям тоже считали модным течением. Но сегодня мобилизация приобрела статус обязательного атрибута любой интернет-площадки, её исполнение даже не входит в число обсуждаемых пунктов, а делается всеми разработчиками в режиме «по умолчанию». Продолжим тему в следующей статье.







































































 Дизайн для человека
Дизайн для человека Сайт должен продавать
Сайт должен продавать Ничего лишнего
Ничего лишнего Интуитивно понятен
Интуитивно понятен Рекомендации друзьям
Рекомендации друзьям Ориентация на развитие
Ориентация на развитие