Обязательные элементы
Перечень сведений, которые содержит верхняя часть страницы, традиционно ограничен практической необходимостью.
- Во-первых, логотип или другая эмблема, символизирующая торговую марку (линейку продукции, в случае с представлением товарной линейки).
- Во-вторых, полное и рекламное наименование бренда (компании).
- В-третьих, слоганы (лозунги), другие продвигаемые в публичную сферу семантические компоненты.
- В-четвёртых, контактная информация – адрес, телефон, средства электронной коммуникации (email, IP-связь, мессенджеры).
Завершает набор навигационное меню, разграничивающее тело страницы и её шапку.
К дополнительным функциям можно отнести внедрение строки поиска, геолокации пользователя, некоторых форм обратной связи. Не будем голословны, а рассмотрим на примере хедера веб-сайта Zexler.

В данном случае стандартный концепт усложнён двумя уровнями меню, разделяющими предоставляемые студией тематические услуги и навигацию по структуре веб-площадки. В остальном же мы видим классическую иллюстрацию набора обязательных и вспомогательных элементов.
Пример лаконичного хедера рассмотрим на сайте производителя листового стеклопластика Дюростон (дюростон.рф) – проект выполнен веб-студией Zexler в 2016 году.

Компания не обладает разработанным фирменным стилем, отсутствует логотип и другие брендовые элементы. Нужно сказать, что шапка лендинга от этого не выигрывает, а её бедность пришлось компенсировать за счёт контрастной отбивки блоком меню.
Если рассматривать навигацию, в качестве элемента хедера, то нельзя забывать о «раскладушках-гамбургерах» – пункты спрятаны за боковой панелью и вызываются отдельным кликом пользователя. Прием берёт начало от зарождения тренда на адаптацию к мобильным устройствам, где ограниченное пространство сформулировало собственный кодекс. Но это не тема нашего разговора.
Дизайн и рекомендации
В канонах разработки правила оформления верхушки веб-страницы прописаны слишком подробно, поэтому вряд ли кто-то из опытных дизайнеров станет их строго придерживаться. А новичкам профессии имеет смысл обратить внимание на несколько пунктов.
Выдержанный визуальный контраст между хедером и контентным телом страницы. Это обязательное условие для любого графического концепта. Средства, которыми задача будет решена, могут быть разнообразными: цветовые палитры, разделение с помощью элементов меню, внедрение ограничивающих рамок, линий, объектов.
Разрешается дробление шапки на несколько горизонтальных блоков. Этот приём позволяет сформировать отдельный уровень для какой-либо информационной группы.
Два примера из кейсов веб-студии.
На сайте Российской нерудной компании в верхний блок хедера помещены контактные данные – они контрастно выделяются на глубоком однотонном чёрном фоне. Дизайн обусловлен тем, что двухуровневая навигация не создаёт отдельного элемента, а выполнена в текстовой стилистике.

Лендинг дилера автопроизводителя из КНР придерживается такого же концепта, с небольшим дополнением – логотип визуально объединяет две цветовых строки.

Высокие и насыщенные информацией хедеры мешают началу знакомства с содержанием и отнимают место у полезного контента первого экрана.
В шапке не рекомендуется использовать изображения или анимацию, за исключением, естественно, логотипа или эмблемы. Контактная информация, пункты меню, название компании, рекламные слоганы – всё должно размещаться в текстовом формате, для облегчения поисковым системам индексации содержания и обхода вложенных каталогов.
В качестве заключительного совета, новичкам следует обратить внимание на идентичность шапки всех страниц – в самодеятельной разработке зачастую допускают досадные ляпы, когда блок хедера «пляшет» и смещается в разделах ресурса.
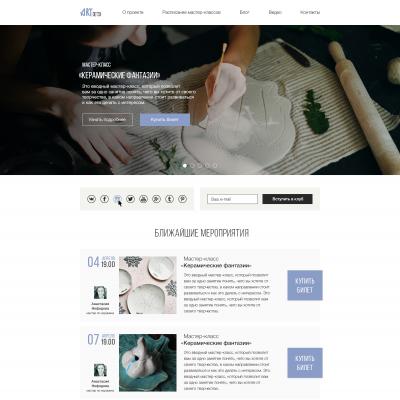
При всём сказанном, нельзя пропустить влияние дизайнерского мышления и задачу, поставленную перед сайтом. Если продающие landing page не могут избавиться от хедера, то, например, творческие площадки легко без него обходятся. Естественно, что подобные эксперименты никогда не становятся профессиональным мейнстримом и не тиражируются на тысячах онлайн-представительств, но тем эффектнее они выглядят.
На закуску, личное портфолио Бетани Хек (Bethany Heck) – промышленного дизайнера, чьи работы не раз отмечались в солидных экспертных изданиях (heckhouse.com).

На сайте полностью отсутствует хедер, а маленькое меню нетрадиционно размещено в нижней правой части первого экрана. Безусловно, не лучшее решение для юзабилити, но «обидеть художника может каждый», а мы всё-таки оценим предложенный стиль положительно.



















































































































 Дизайн для человека
Дизайн для человека Сайт должен продавать
Сайт должен продавать Ничего лишнего
Ничего лишнего Интуитивно понятен
Интуитивно понятен Рекомендации друзьям
Рекомендации друзьям Ориентация на развитие
Ориентация на развитие